Add a full page chatbot to your website
Last updated: 31 January 2024
The full page chatbot is a standalone chatbot experience. As its name implies, the chatbot takes the entirety of the web page's real estate.
Full page chatbots are perfect to create immersive, focussed experiences; away from the distractions a typical website might provide.

Adding a full page chatbot to your website is easy. Let's go through the process.
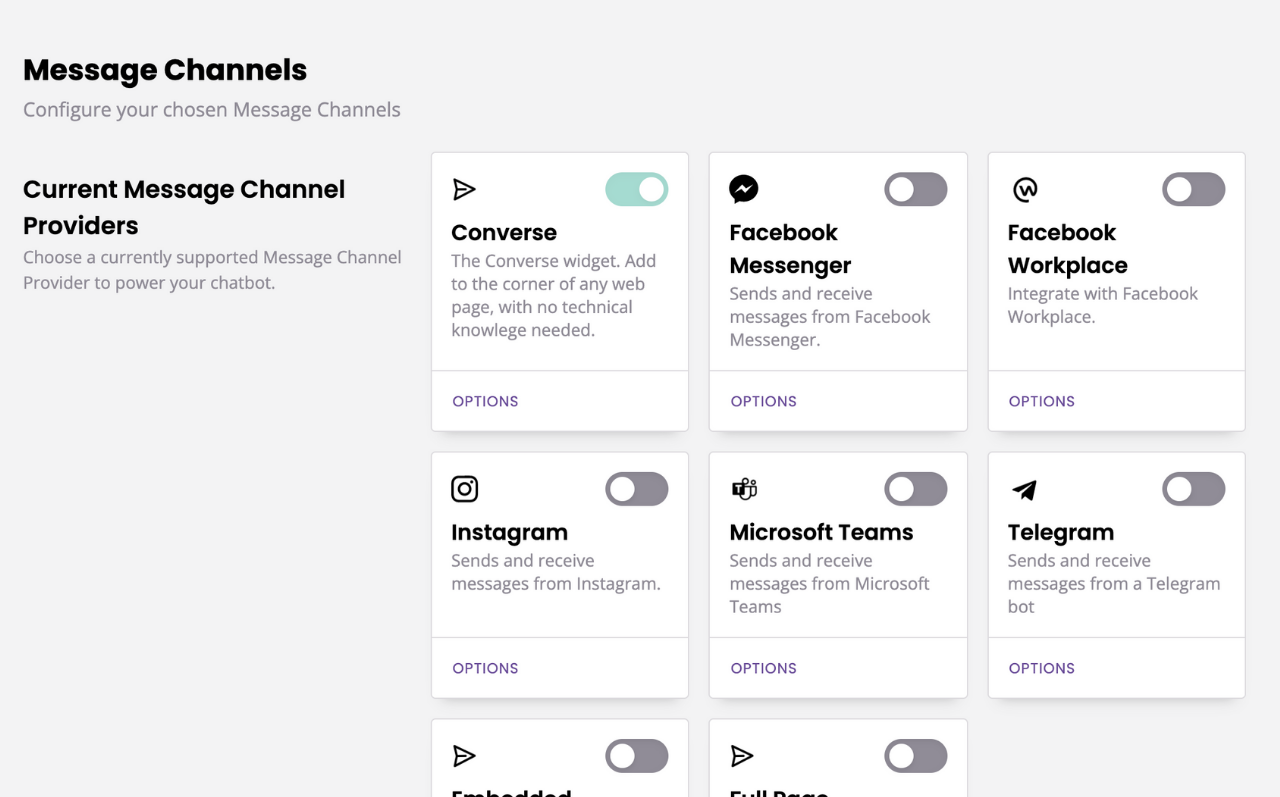
Step 1: Activate the full page channel
Head to Engage → Channels.
Ensure the Full page card is active. You can tell a channel is active by its green tick.

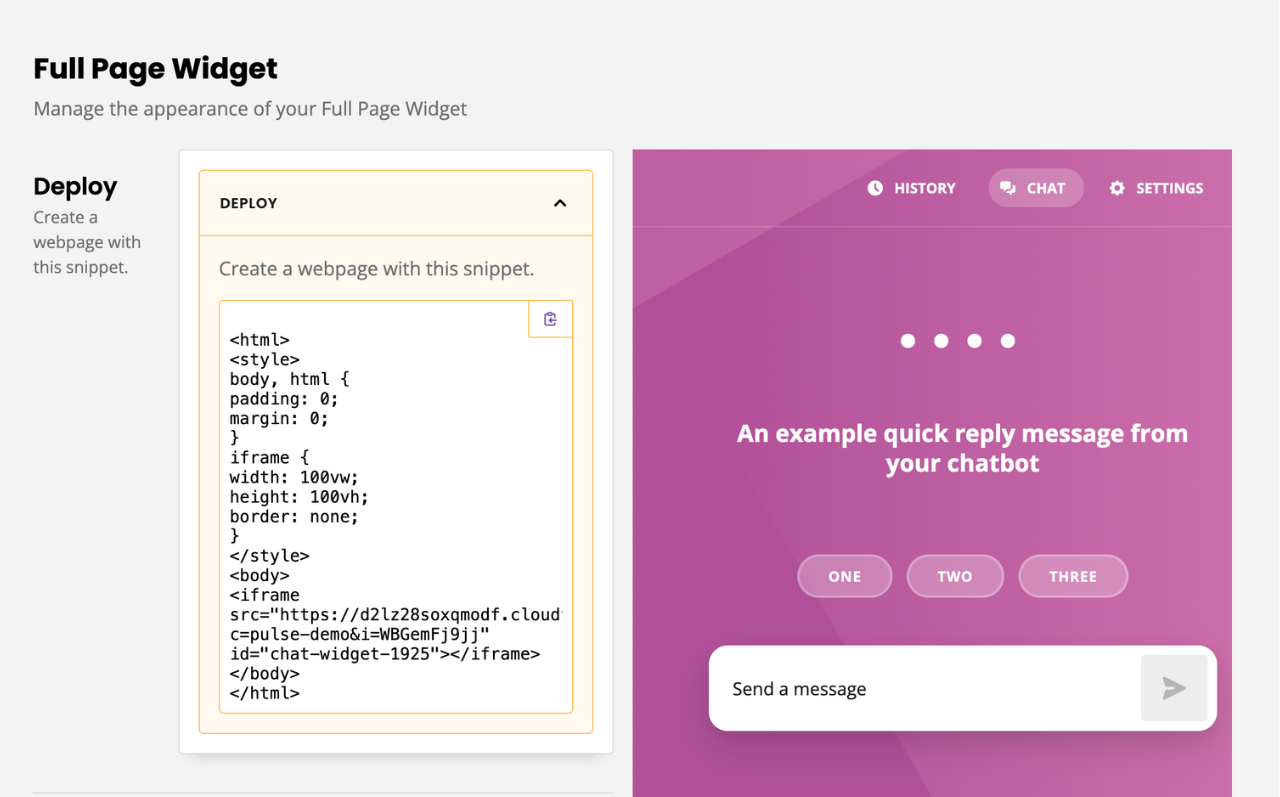
Step 2: Find your full page's code snippet
From the Channels page, click on the Full page's Options button.
At the top of that page, you will find your chatbot's code snippet.

The snippet is already wrapped inside an HTML file.
Copy the entire snippet into your clipboard.
Step 3: Paste your snippet into a web page
If you are uncomfortable or unable to make these changes yourself, involve your web team.
Open your preferred web page editor.
Create a new HTML page.
Paste the entire code into the page.
Save and publish -- done!
Browser and screen compatibility
The Full page widget is built to work best with the latest versions of the following browsers:
Google Chrome
Microsoft Edge
Firefox
Safari
The minimum screen size required to display the Converse widget properly is 320px. The ideal screen size is over 768px.