Design dynamic composers with templating
Last updated: 21 February 2022
In this doc, we explore how to create a dynamic composer and how to spot your dynamic composers in your composer overview page.
Step 1: Create a new composer
Go to Engage → Composers.
On the right-hand side, click Create composer.
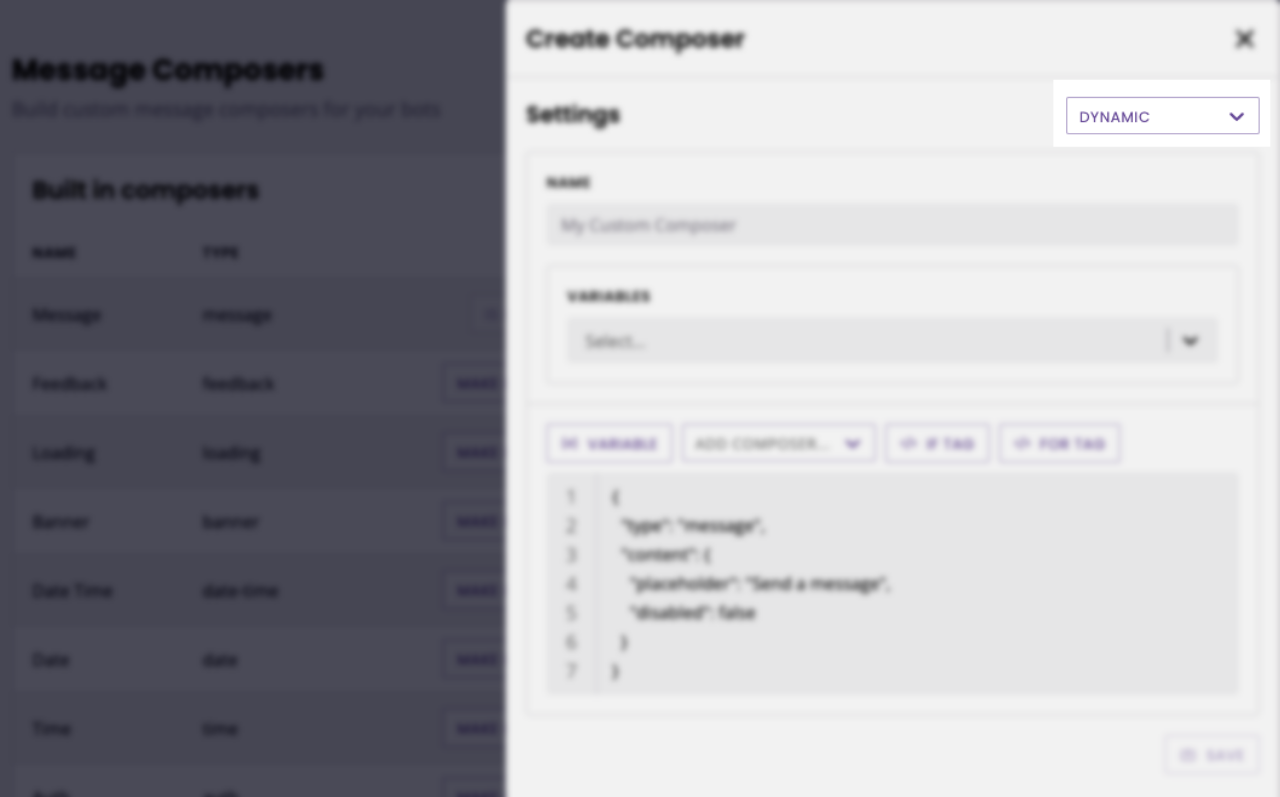
In the slide in, give your composer and name and select Dynamic.

Step 2: Select your integration
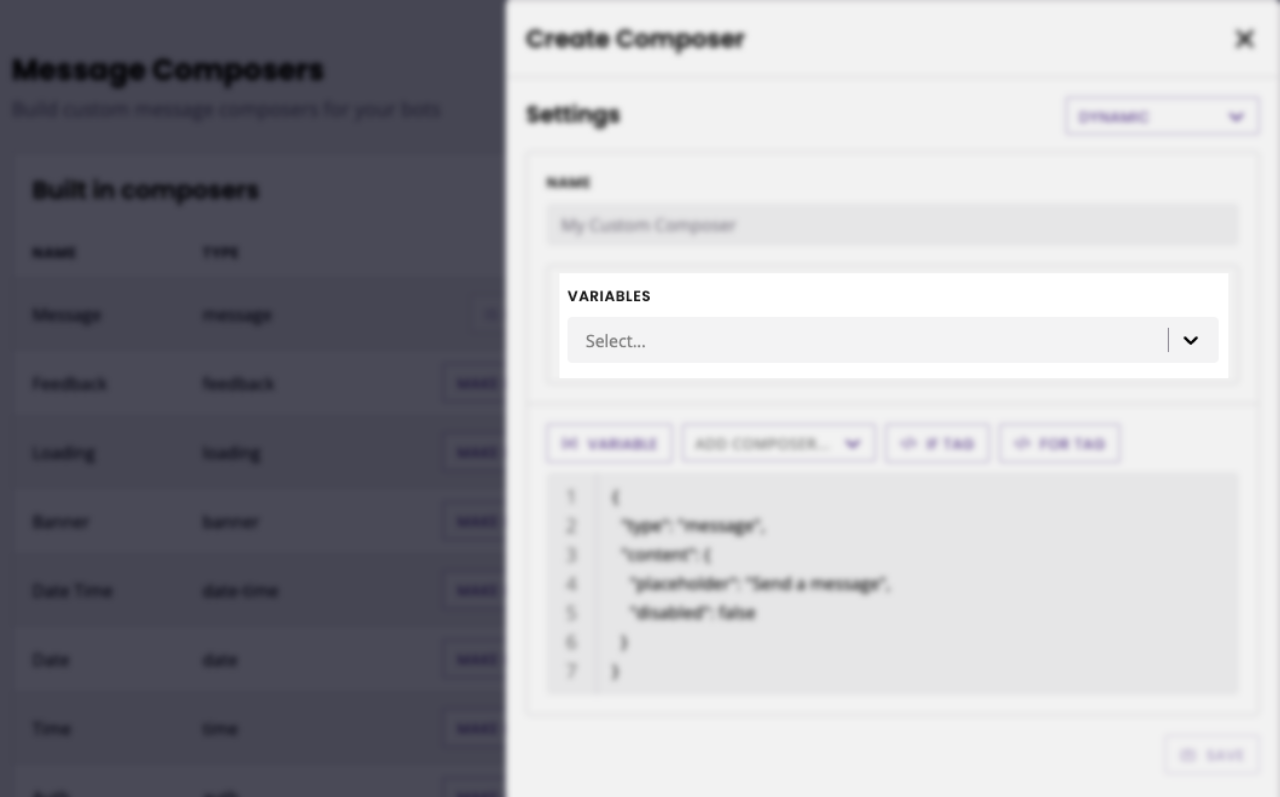
Dynamic composers pull data from third-party software or spreadsheets to populate their content. To create a dynamic composer, use the Variables dropdown to pick an API or spreadsheet integration.

Use the two new dropdowns to select your Integration/Spreadsheet and Endpoint/Lookup.
Step 3: Pick a composer
You may dynamically create any of the ten default composers that come with the platform. Learn more about composers.
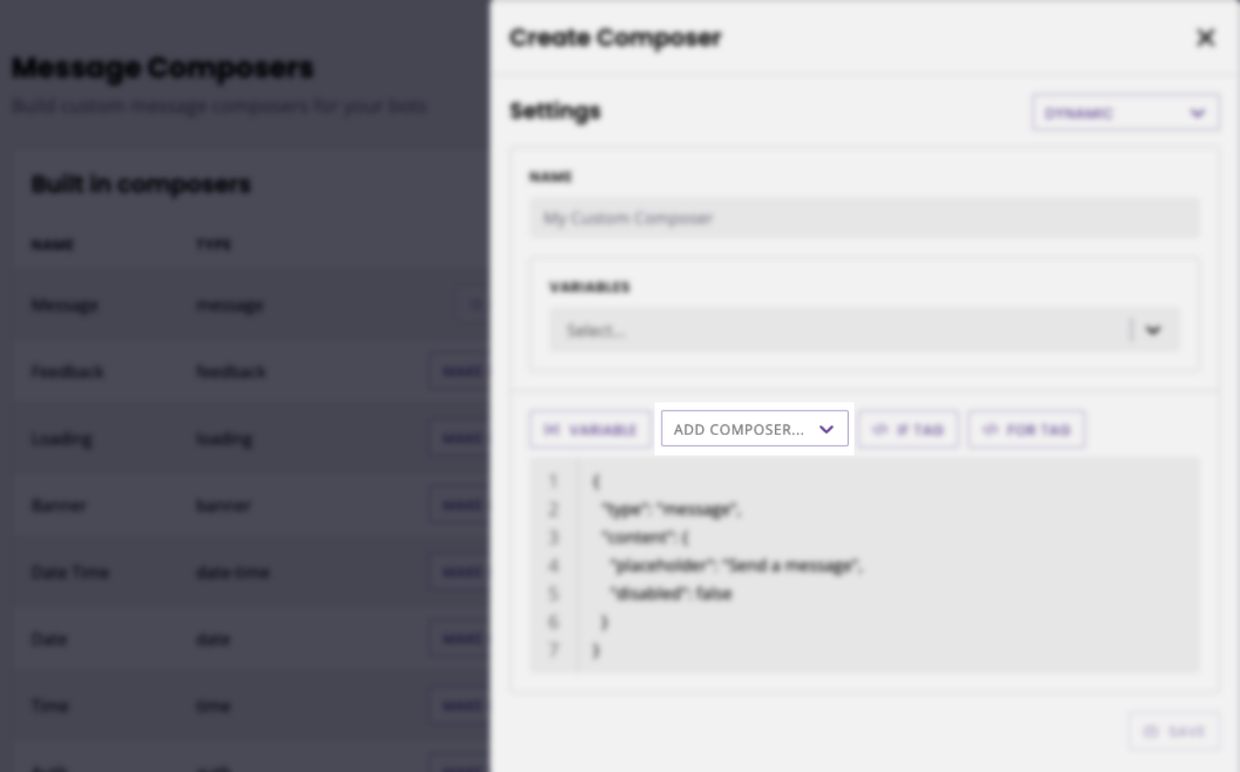
Using the Add composer dropdown, select the template you would like to use. The code editor will populate with the composer's template and placeholder values.

Step 4: Pick a statement
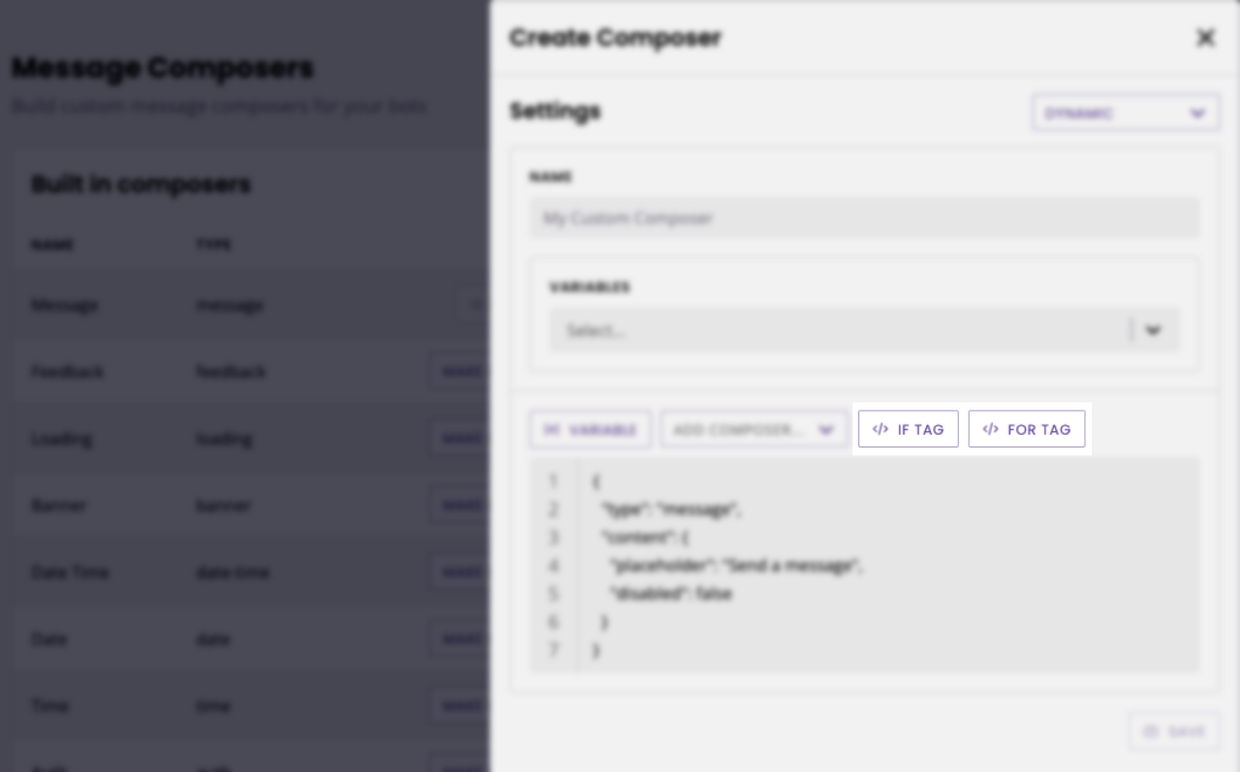
You may use one, several, or a combination of if and for statements to create your composer.
To create your statements, click the buttons above the code editor.

This will automatically populate your code editor with a template, including placeholders.
Step 5: Update your values
Update all placeholder values inside your statements with actual values from your integrations.
Hit Save.