Disable or enable postback buttons
Last updated: 03 April 2024
Postbacks hidden behind buttons are incredibly helpful to drive users to the right step or workflow in your automation.
Unfortunately, if your automation is not set up properly, they can also lead to confusion and break your workflow.
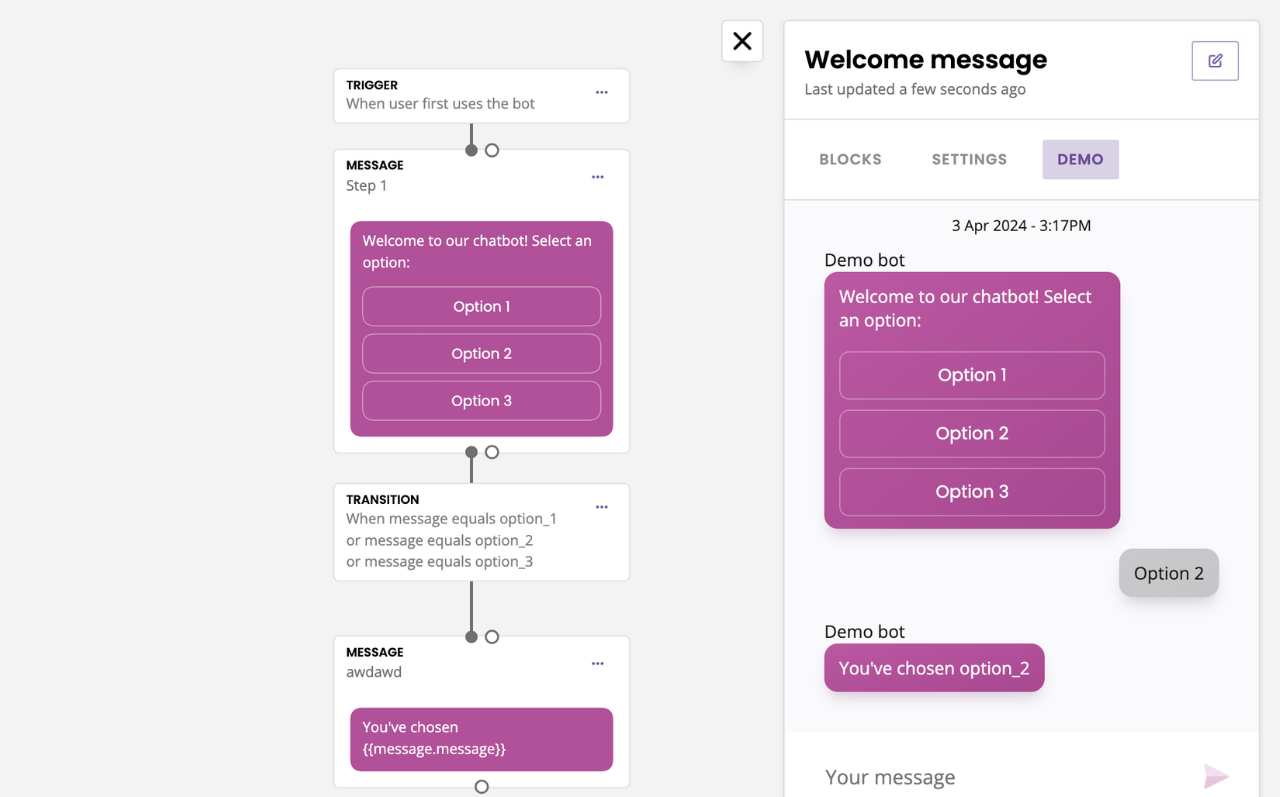
For example, let’s look at this workflow:

If a user clicks a button in the first step, then changes their mind, scrolls up, and clicks another, the automation doesn’t know what to do with this new postback click and would fail.
Thankfully, you can control this.
Disable postback buttons
The easiest and quickest way to build a chatbot is to disable all postback buttons after user interaction.
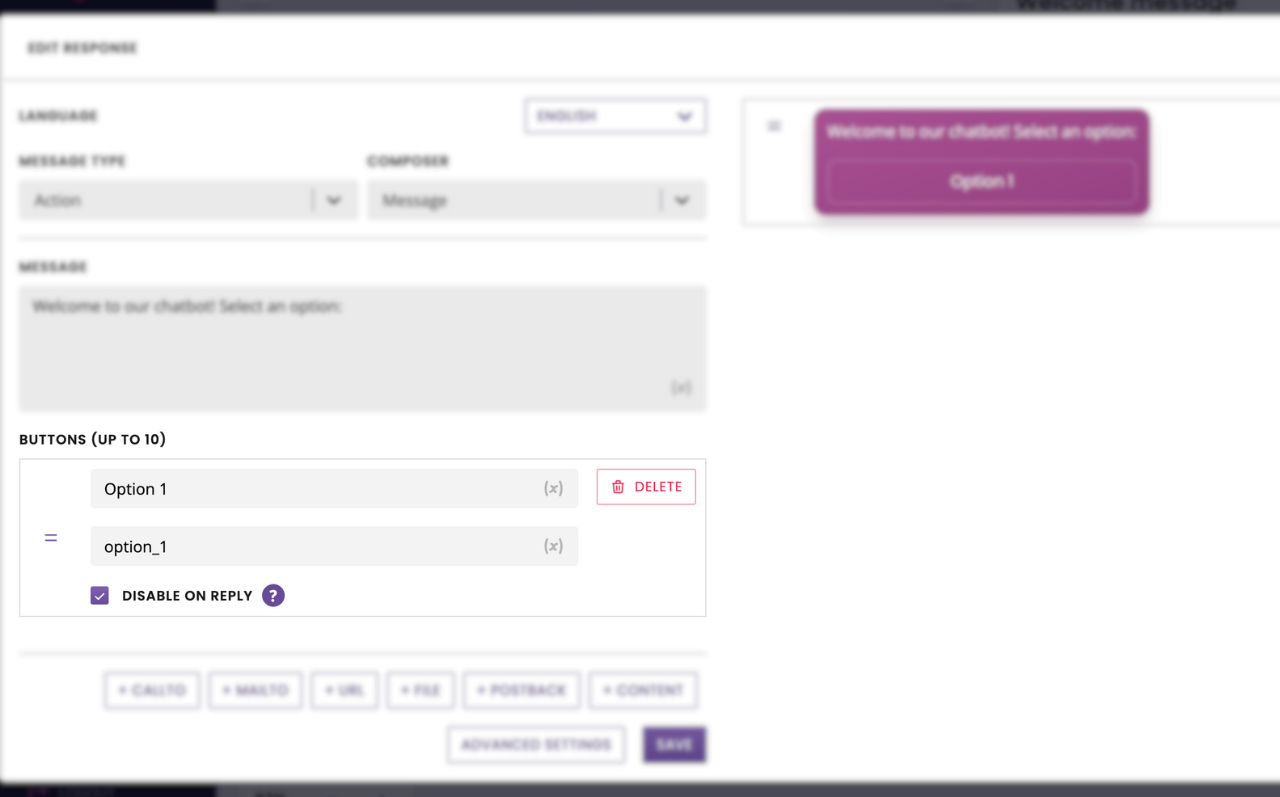
This is the default setting on all postback buttons:

Once a user has clicked a button, the button becomes disabled. The user cannot scroll back up and re-click it, thus ensuring no mistakes are made.
The downside is this forces your users down a very specific conversational path – not super exciting.
Enable postback buttons
Unticking this box means the postback button will remain active even after a user has interacted with the chatbot.
Leaving postback buttons enabled can be an excellent choice if your users need to be able to change their choice (e.g. a quiz).
Buttons types and templating
Enabling or disabling postbacks is accessible on all Action button types:
Postback
Content
Mailto
Callto
URL
Files
It is also accessible in templating using the following line inside the postback button:
"expires": true