How to control your chatbot widget's visibility (common use cases)
Last updated: 24 February 2023
You have an incredible amount of control over your chatbot widget. Using the visibility rules, you can control where and when, to a very precise degree, you want your users to see (or not see) it.
Below, we cover some of the most common use cases.
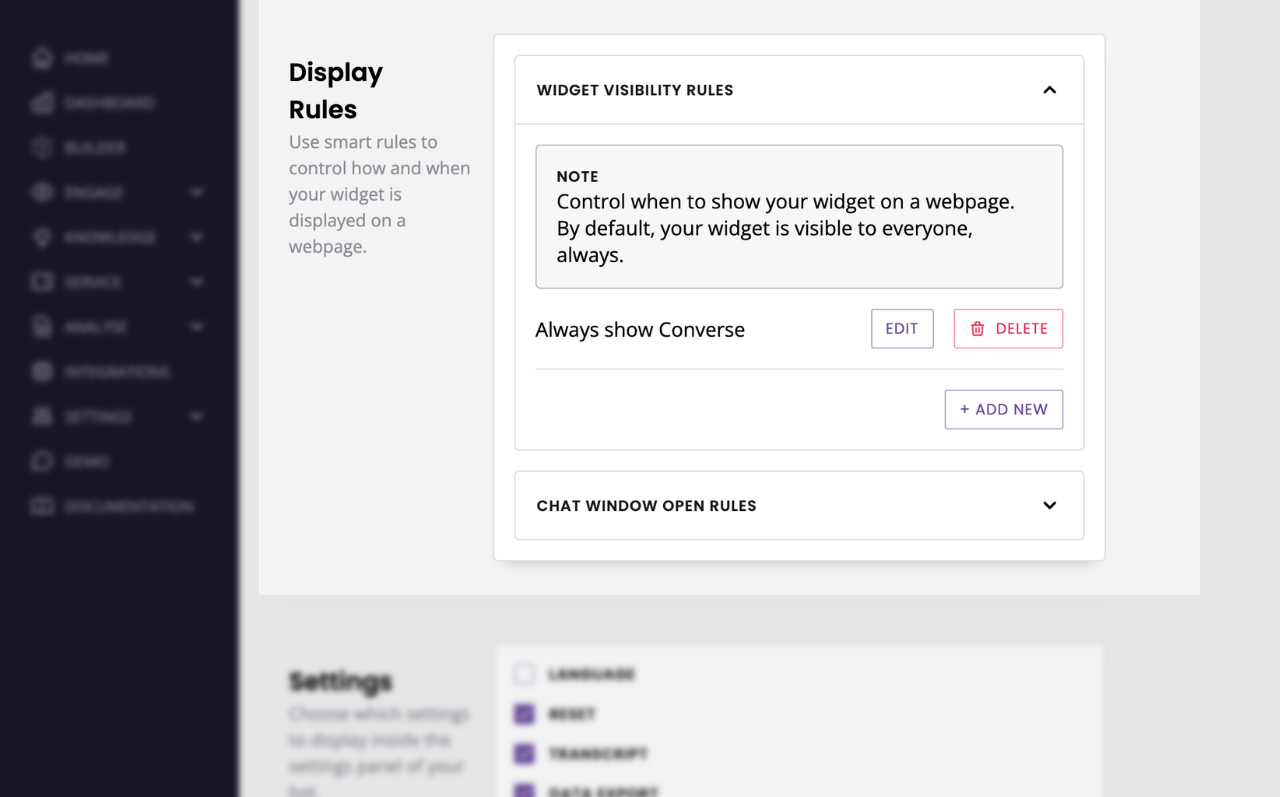
Go to Engage → Channels → Converse.
Scroll down to the Display rules section and unfurl the accordion.

You may delete the existing rule, edit it, or add a new rule.
Display all the time, across all pages and devices
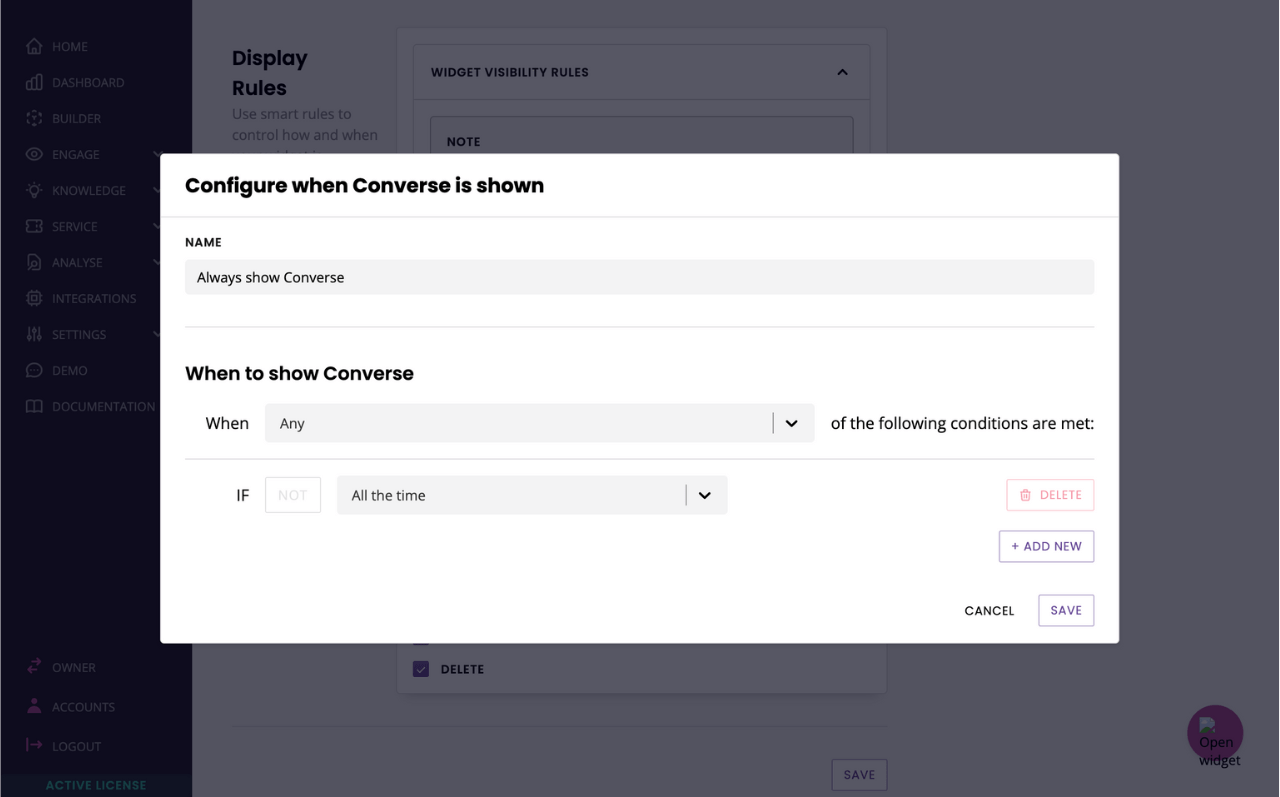
Gotta start with the basics!
This will be your default setting. In case you inadvertently delete it, here is the rule: If all the time.

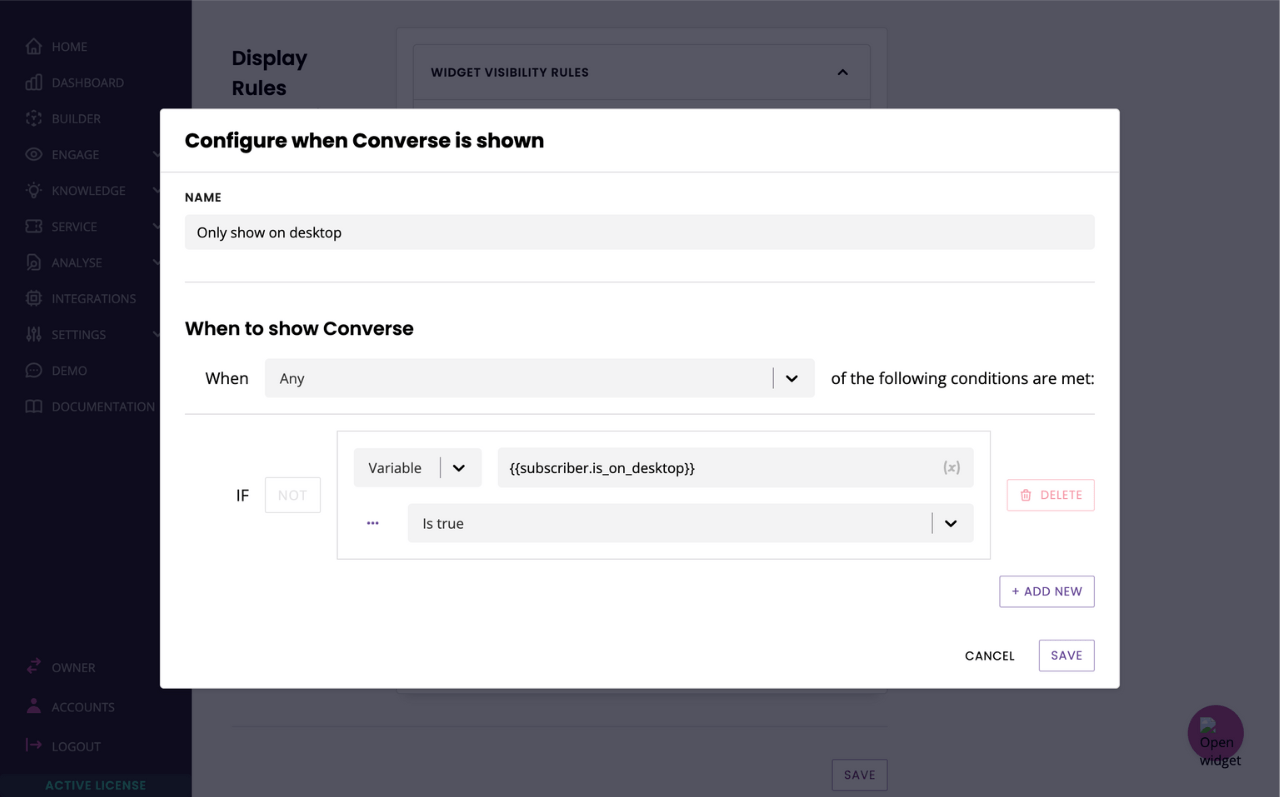
Display on desktop but not mobile
Do you want to display your chatbot on desktop but hide it on mobile? Not to worry, this is very common. Here are the rules:
If Variable {{subscriber.is_on_desktop}} is true

Of course, the reverse is simple. If you need your chatbot to only display on mobile, enter If Variable {{subscriber.is_on_mobile}} is true.
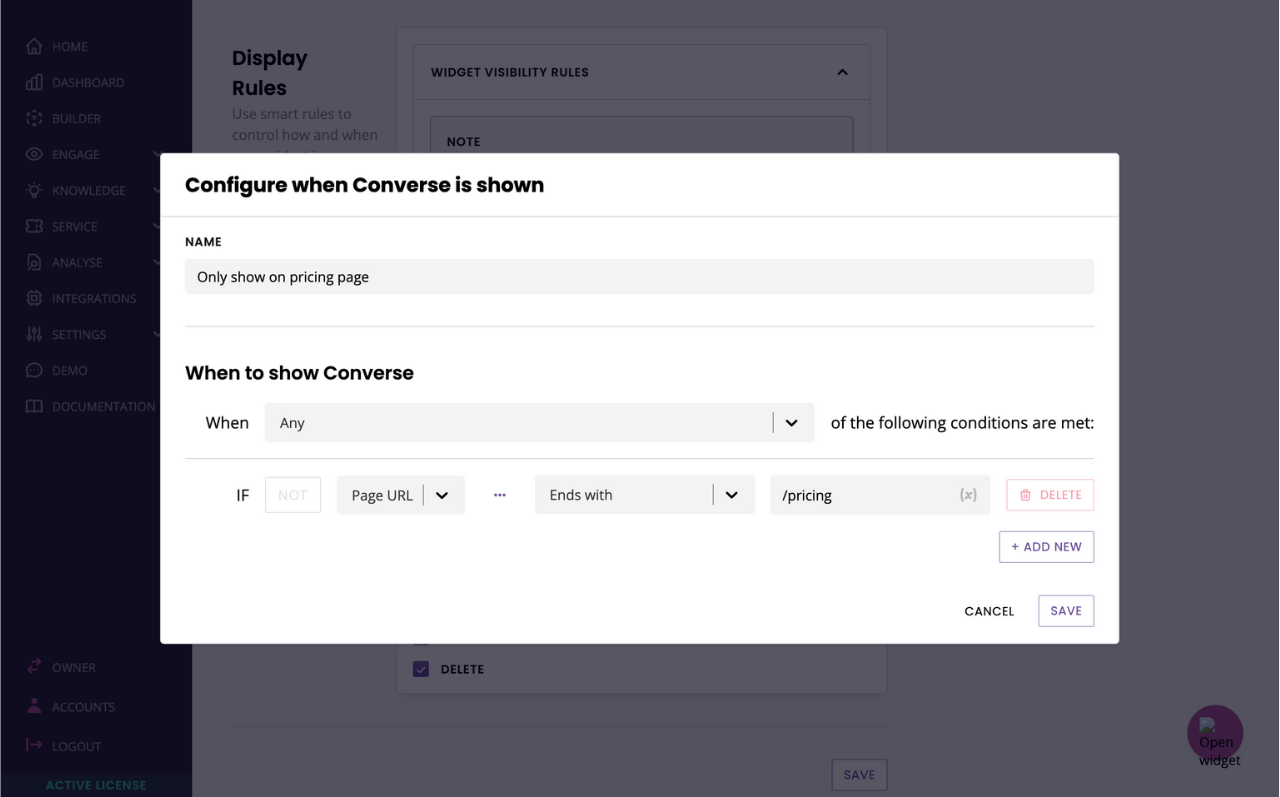
Display on a specific page and none other
Need to display your chatbot on your pricing page but nowhere else? No problem!
Enter the following rule: If Page URL ends with /pricing.
This is only an example, make sure you adapt the page name to your specific requirement.
It is sometimes worth changing Ends with to Contains. Some websites or browsers will automatically append values to URLs (e.g. ?referrer=Google). Using Contains will ensure everyone gets caught.

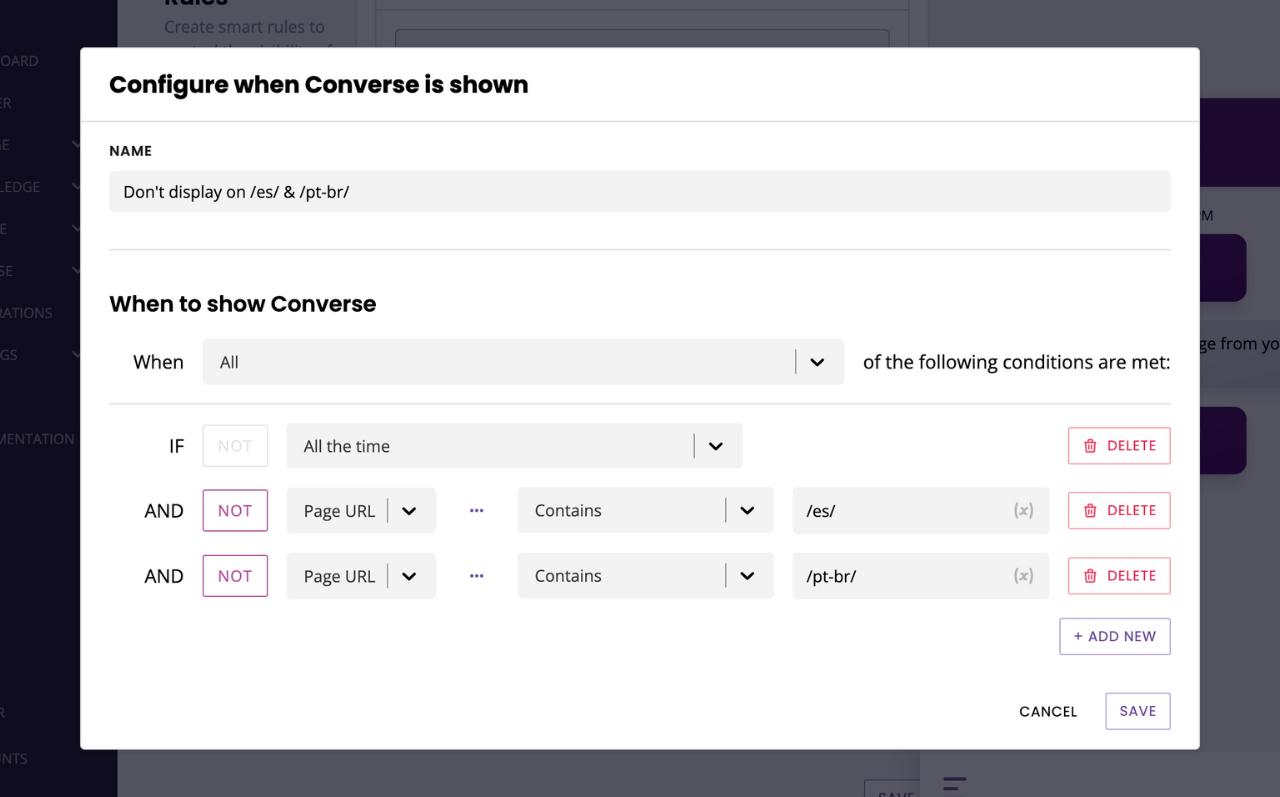
Display on an entire website except all pages under a specific folder
Let’s say you have a multi-lingual website structured as follows:
www.website.com
www.website.com/fr
www.website.com/fr/page-1
www.website.com/fr/page-2
…
www.website.com/es
www.website.com/es/page-1
www.website.com/es/page-2
…
www.website.com/pt-br
www.website.com/pt-br/page-1
www.website.com/pt-br/page-2
…And you would like your widget to display on all your pages except the pages under the /es and /pt-br folders. This would be your rules: