Overview of the composers
Last updated: 30 March 2022
Composers are the area that your users use to communicate with your chatbot; where the users type their reply.

Most messaging platforms give you a set-in-stone, boring ‘type your message here’ composer. We go a big step further than that, giving you full control over the copy behind the composer as well as fancy pre-built composers.
To find composers, head to Engage → Composers.
Composers only work in Converse, Embed, and Full page channels.
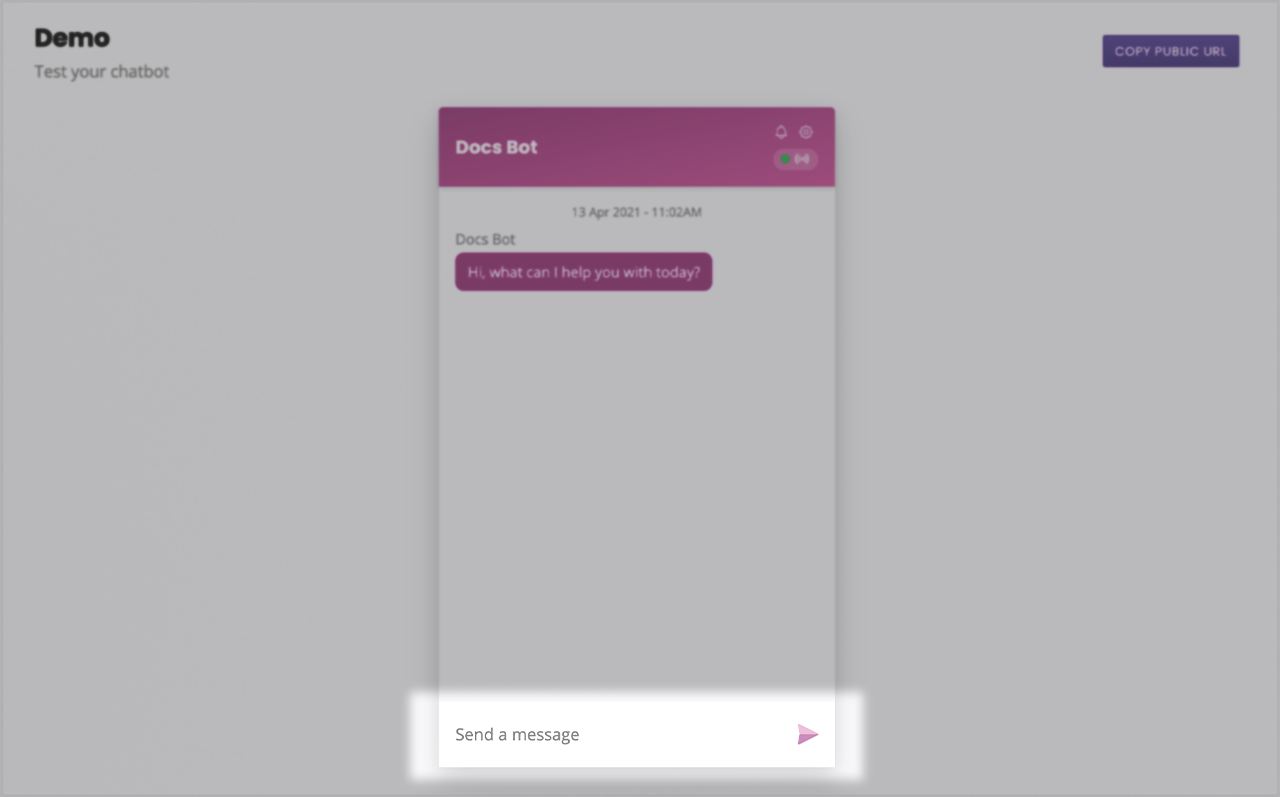
Message
Your default composer type, Message composers allow users to type a response.

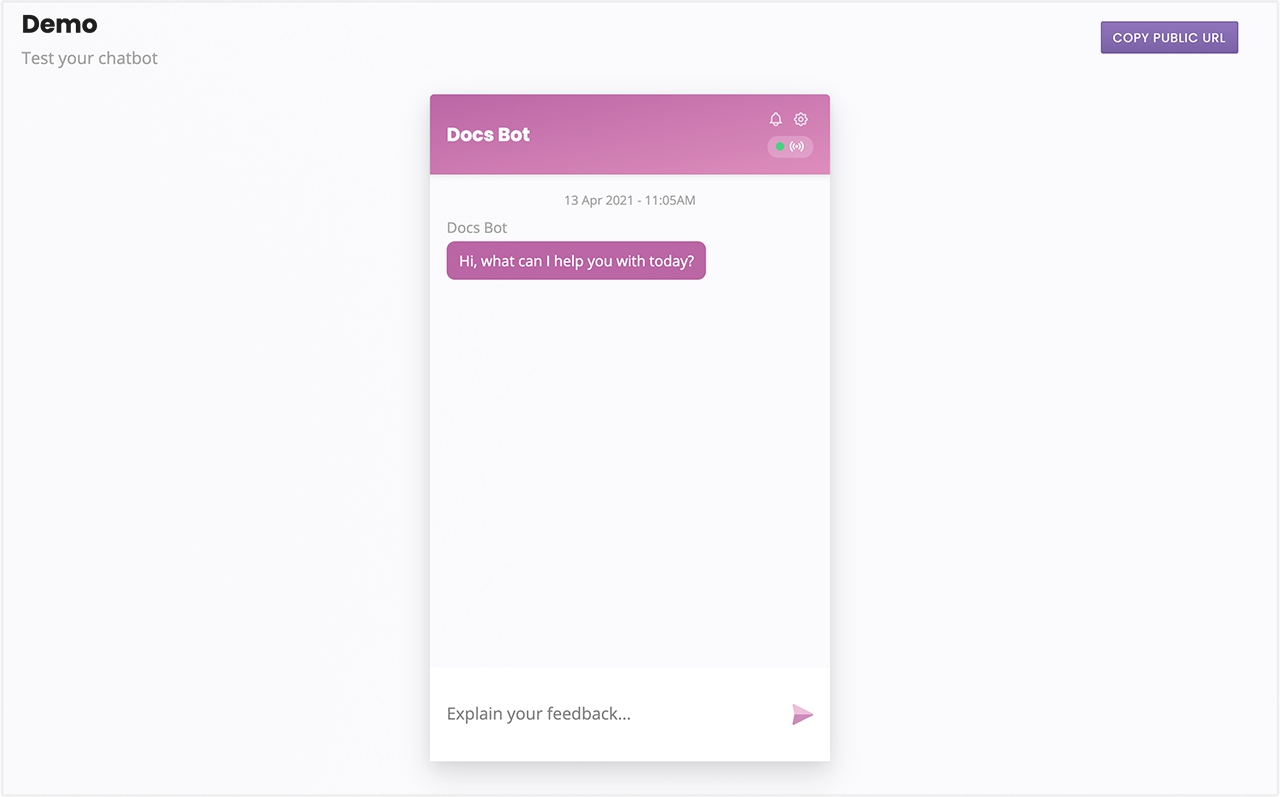
Feedback
The feedback composer is the same as Message composers, only the placeholder text encourages users to leave feedback.

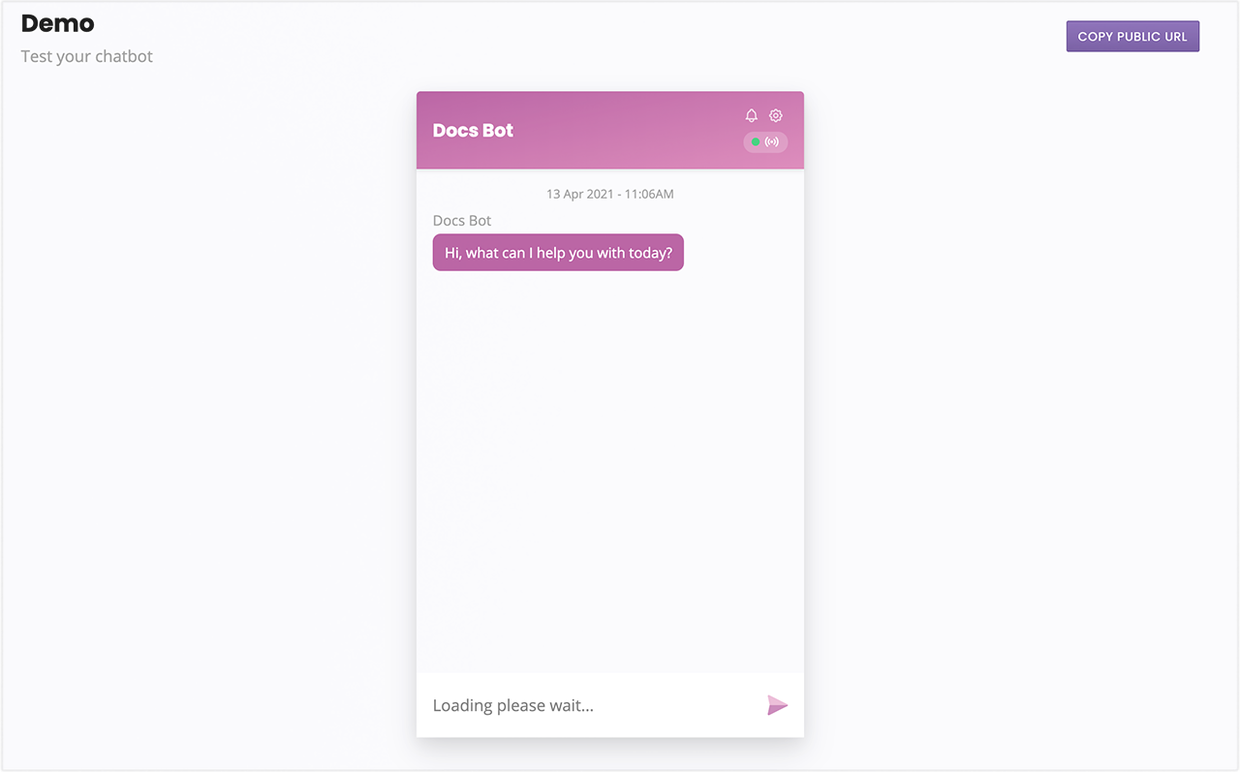
Loading
The loading composer uses the placeholder 'Loading, please wait...' and prevent the user from typing a response.

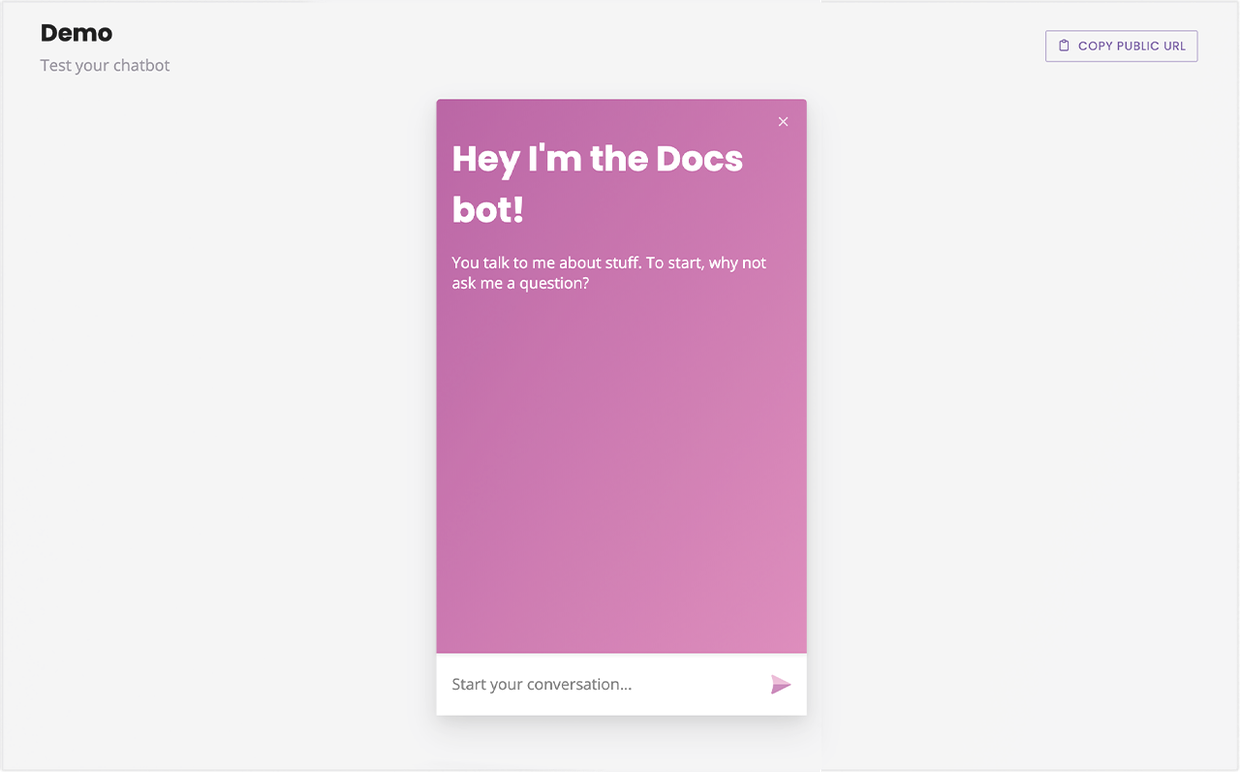
Banner
The Banner composer is shown on the banner page of your converse widget, the area visible before the user begins a conversation with the chatbot. Upon clicking the banner composer, users can engage with your chatbot.

A banner composer isn’t necessary for the user to begin communicating with the chatbot.
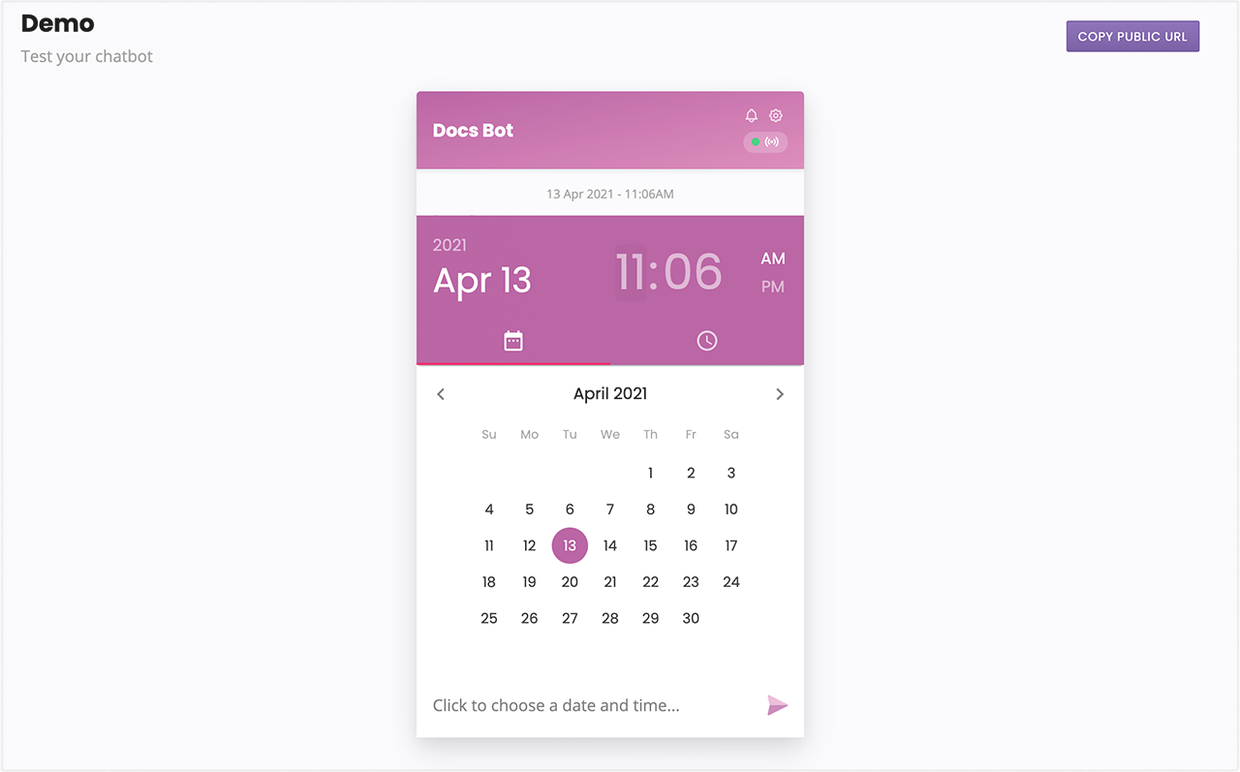
Date and Time
The Date and Time composer opens up a date and time picker for users to interact with.

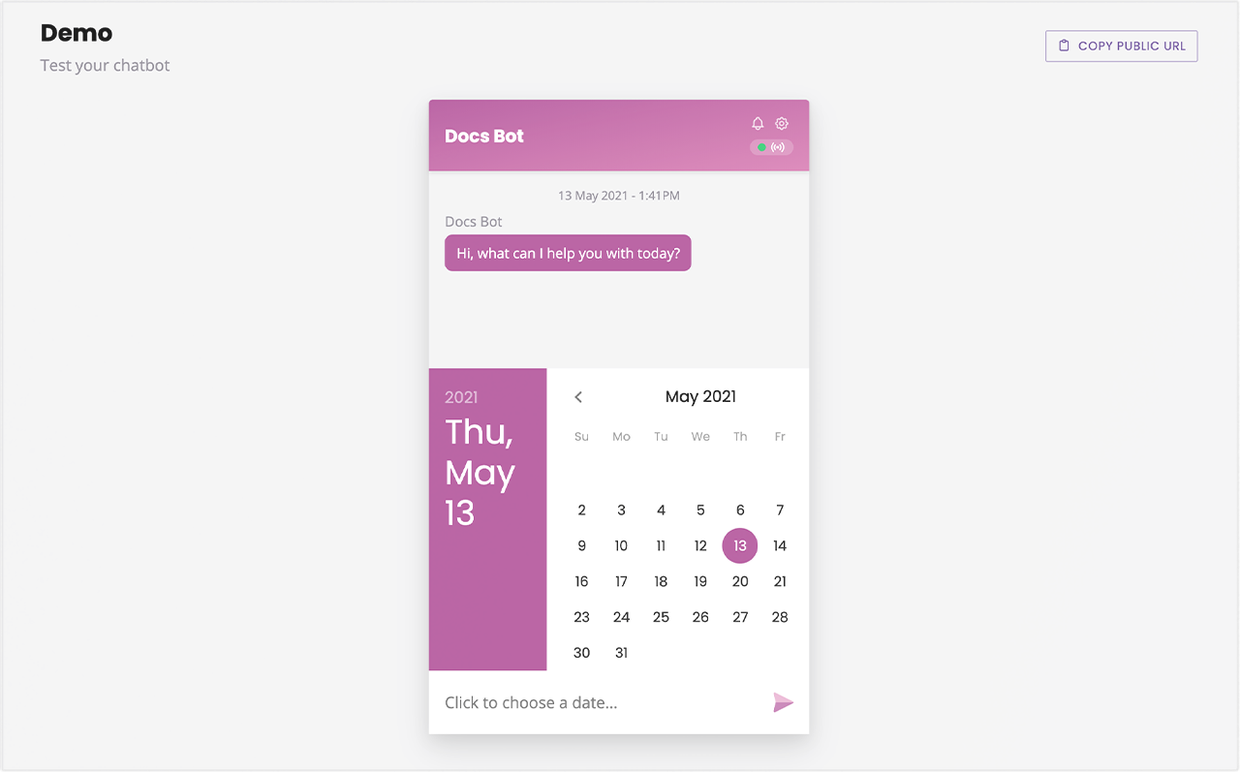
Date
The Date composer opens up a date picker for users to interact with.

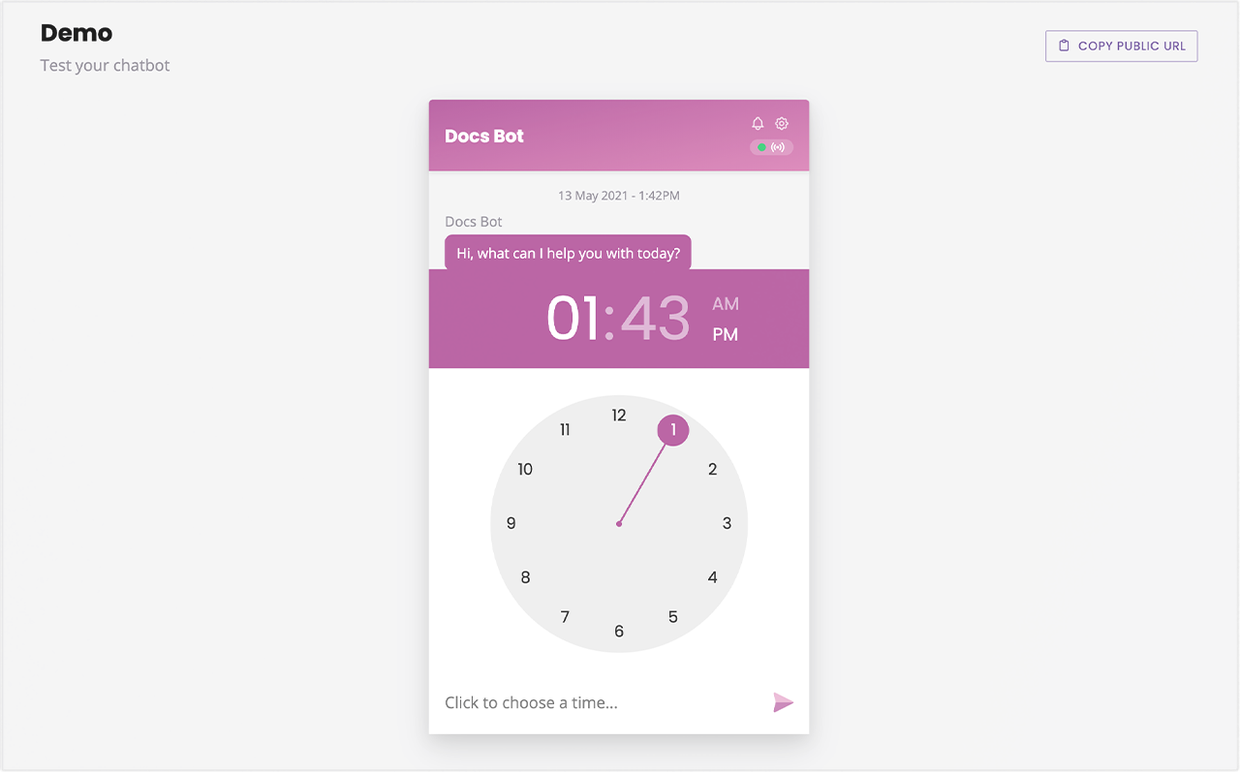
Time
The Time composer opens up a time picker for users to interact with.

The Date and Time pickers ensures all dates and times given to your chatbot follow the same format (DD/MM/YYYY).
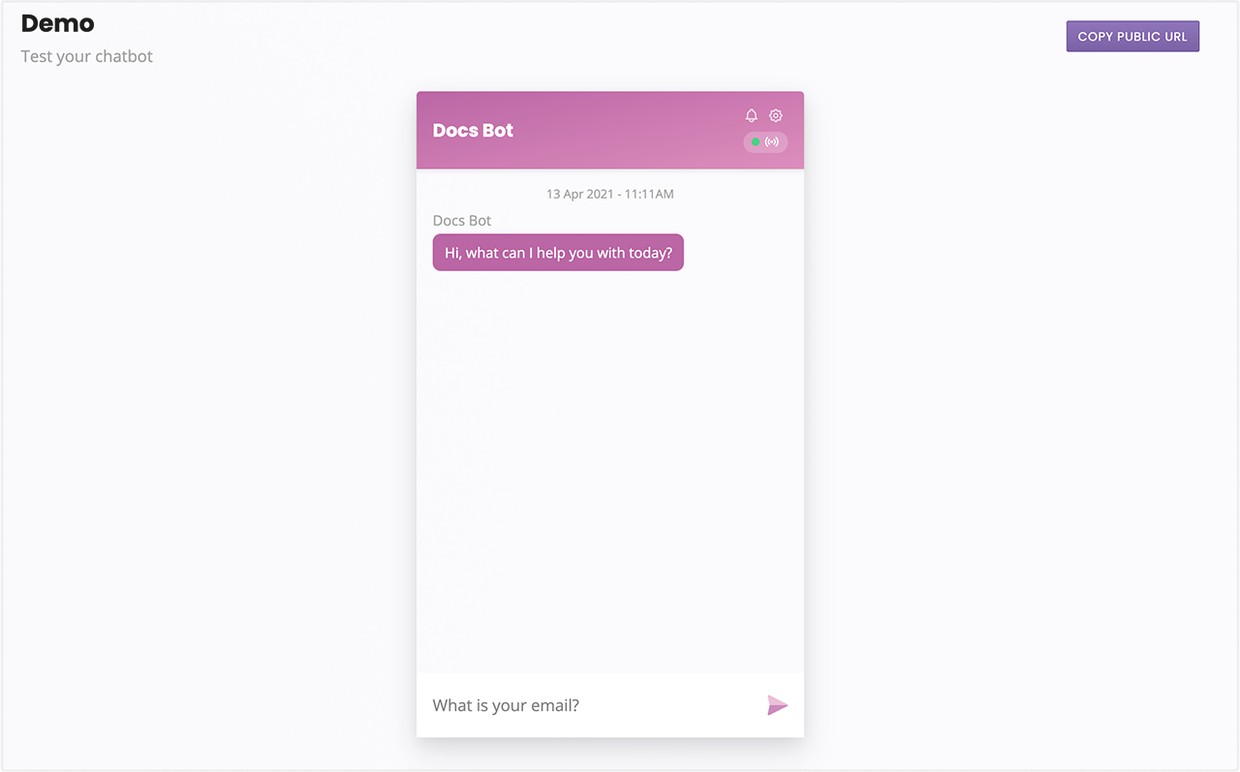
Auth
The auth composer requests an email and password from the user. This information is masked, preventing it from being seen by any human eyes.

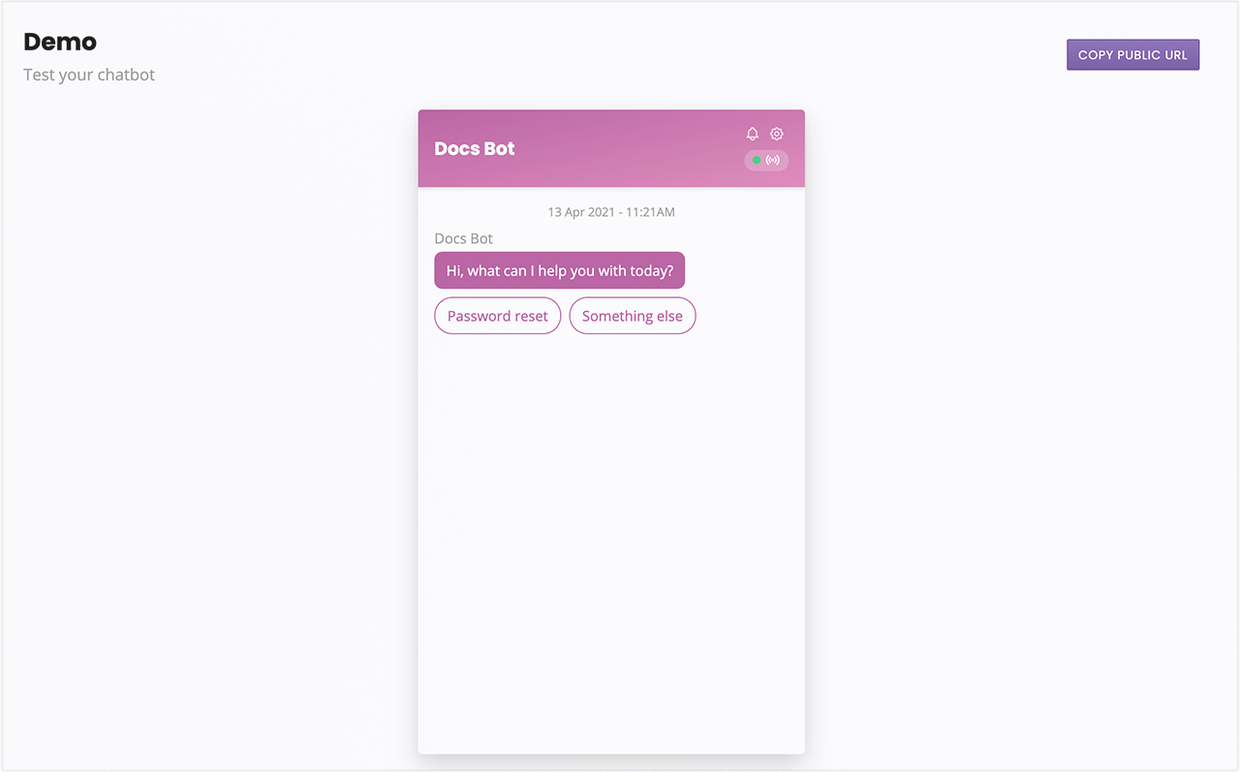
Hidden
Much like the deactivated composer, hidden composers prevent users from typing to your chatbot. Whereas the deactivated composer still shows the composer area, the hidden composer removes it entirely.

Using hidden or deactivated composers can prevent your users from progressing in a conversation. Ensure they can still engage with your chatbot via buttons to stop users from getting stuck.
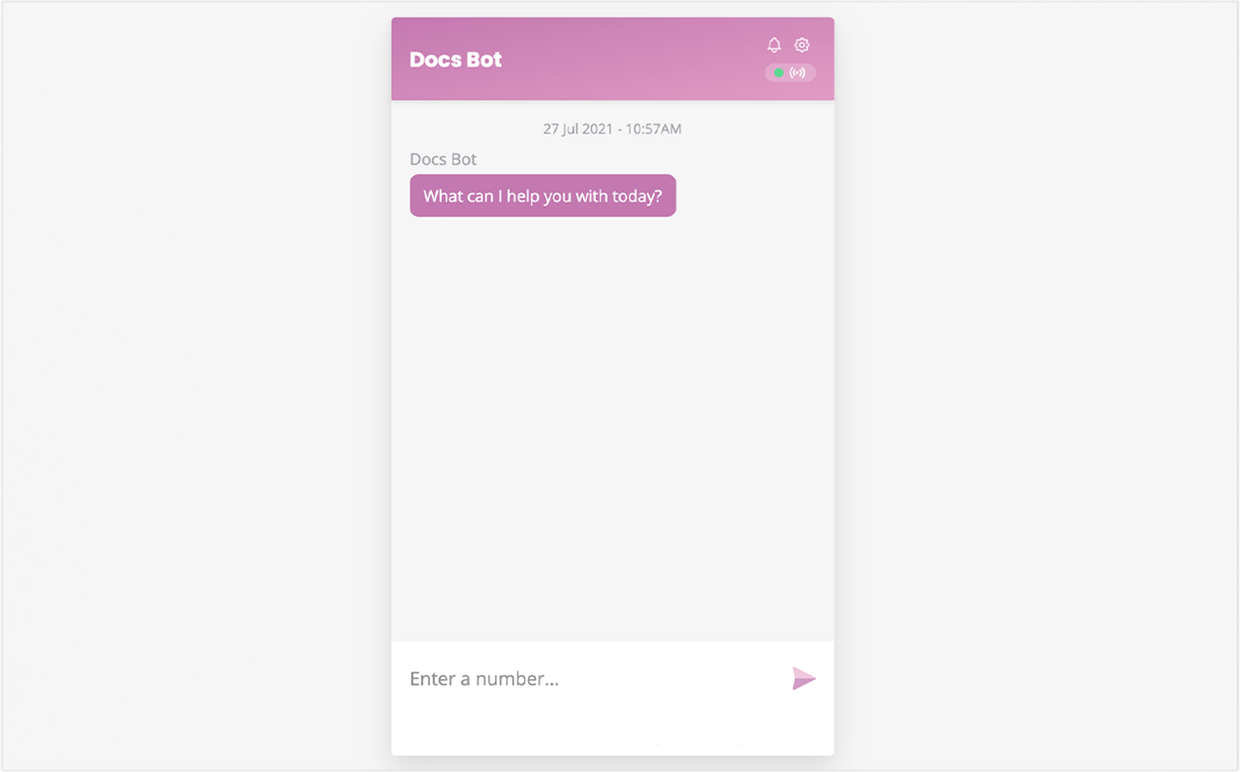
Numeric
The numeric composer requests a number from the user, preventing the user from entering any other characters (such as letters or emojis).

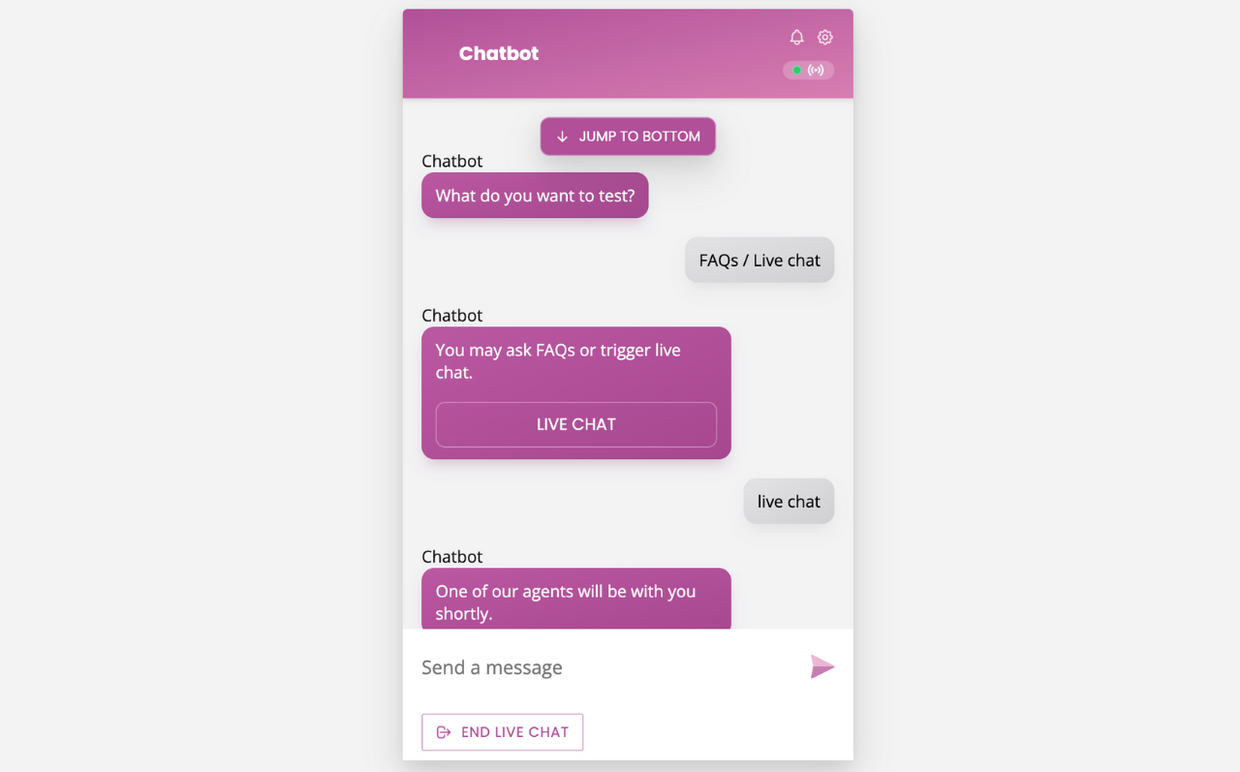
Live chat
The live chat composer shows a button that enables live chat users to manually close the live chat interaction. We recommend to only use the live chat composer for live chat interactions.