Overview of templating
Last updated: 28 February 2022
Our platform lets you create chatbots to automate virtually any use case. With templating, we double down on this promise by giving you the power to create dynamic, complex experiences in a few lines of code.
Keep reading to get an overview of our templating features.
What is templating?
Templating is a web development term. It refers to a technique where:
A template is defined, for example a web page or, in our case, a chatbot message.
Values inside the template such as images, text, headers, links are set up with placeholders.
A templating engine processes the template and replaces the placeholders with the actual values.
When the template is processed, the user sees a fully built chatbot message.
This approach to building chatbot messages (or composers, or integrations) is extremely powerful. For example, within the template's code, you can define rules that enable you to fetch data and create not one but multiple messages dynamically.
The purpose of introducing templating to our chatbot platform is to enable you to create complex chatbots faster.
What are some use cases for templating?
Always easier to explain by illustrating. Consider the following use case.
You run a department store selling beautiful t-shirts. Your inventory is neatly organised in an external database (or a spreadsheet). You sell a wide range of various brands.
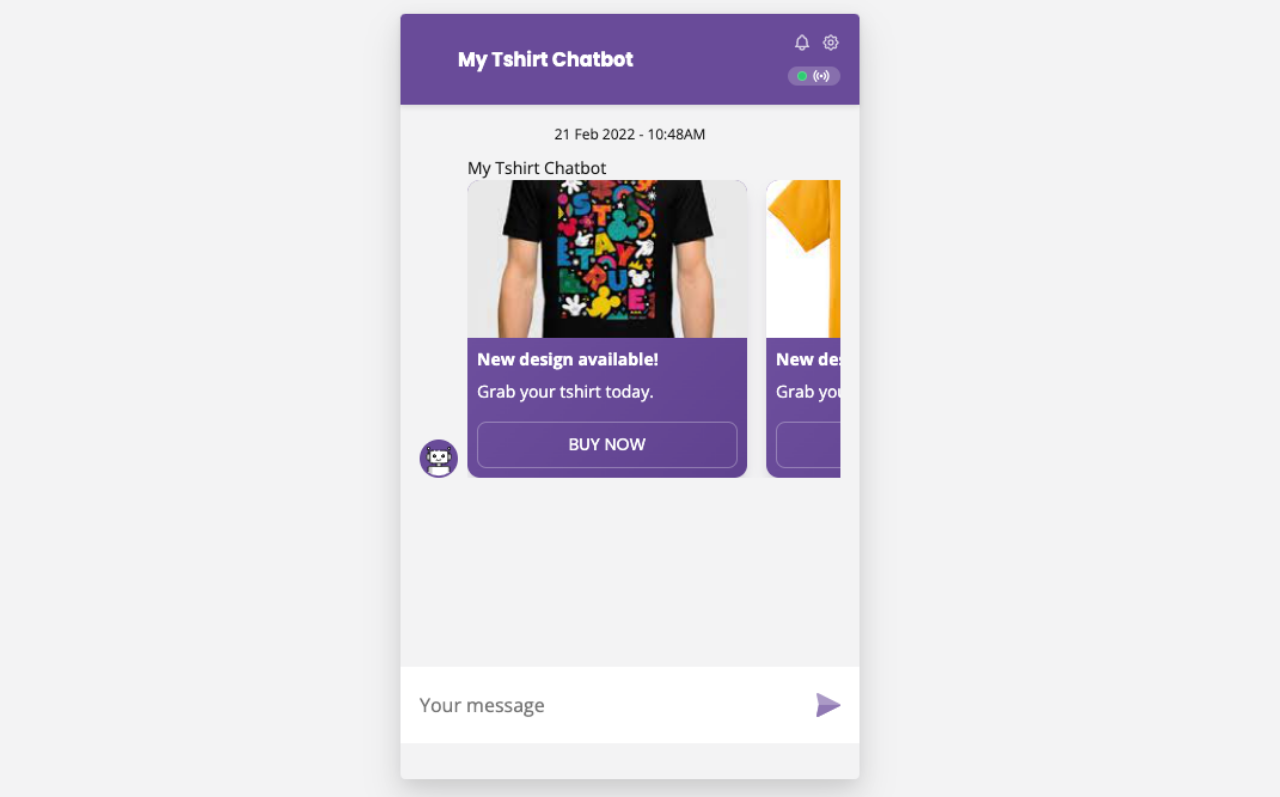
To ramp up sales, you decide to set up a chatbot on your website. This chatbot allows users to answer a few questions about what they're after, then displays a carousel of suitable t-shirts to buy.

There are many unknowns to this scenario:
We don't know what users will pick along the conversation.
We don't know how many items the chatbot will have to return (as it depends on what users pick).
We don't know how many carousel items to create to display the results.
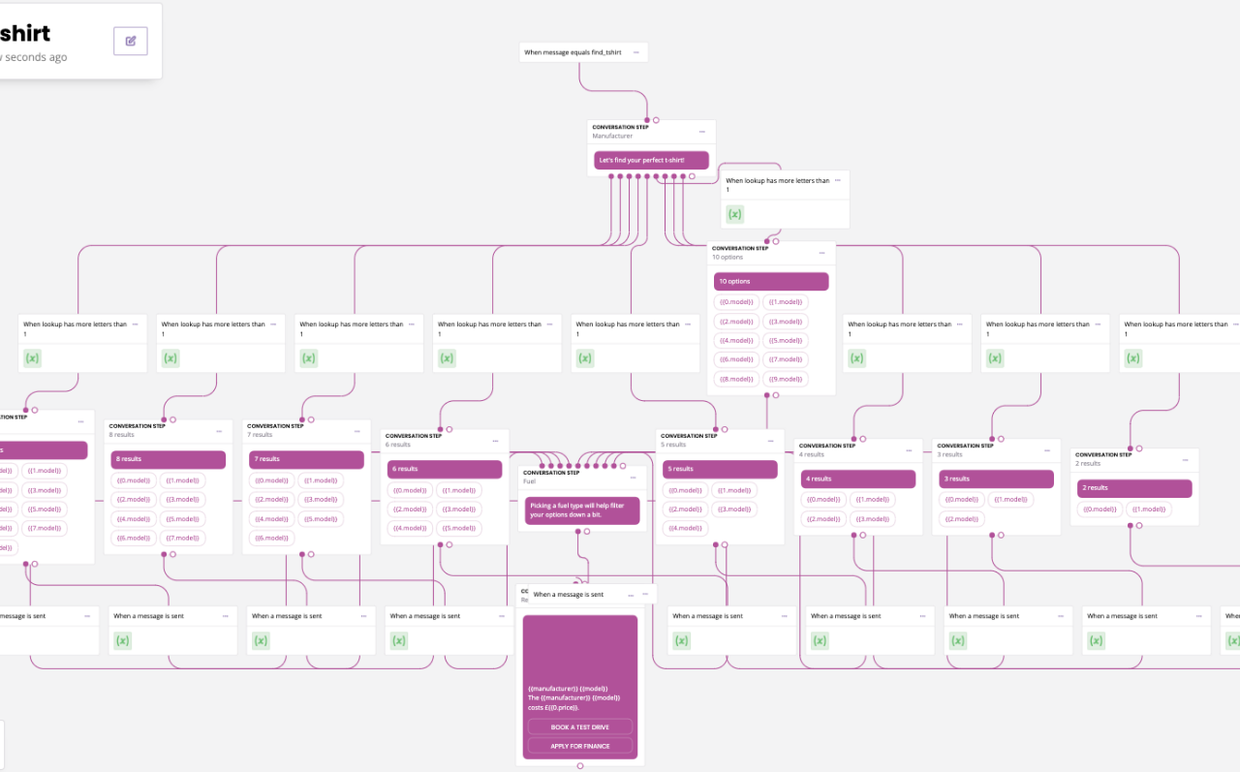
Building this use case without templating is a pain. It's possible, mind you, and it would look something like that:

Bit of a headache, right? The reason it appears so messy and cumbersome is precisely because of these unknowns.
Because you don't know how many t-shirts may have to be returned to any given user, you have to create an option for each.
If returned items are more than 0 and less than 2 -> Return a carousel of one.
If returned items are more than 1 and less than 3 -> Return a carousel of two.
Etc.
Not very scalable. Extremely time-consuming. A pain to tweak. We can do much better.
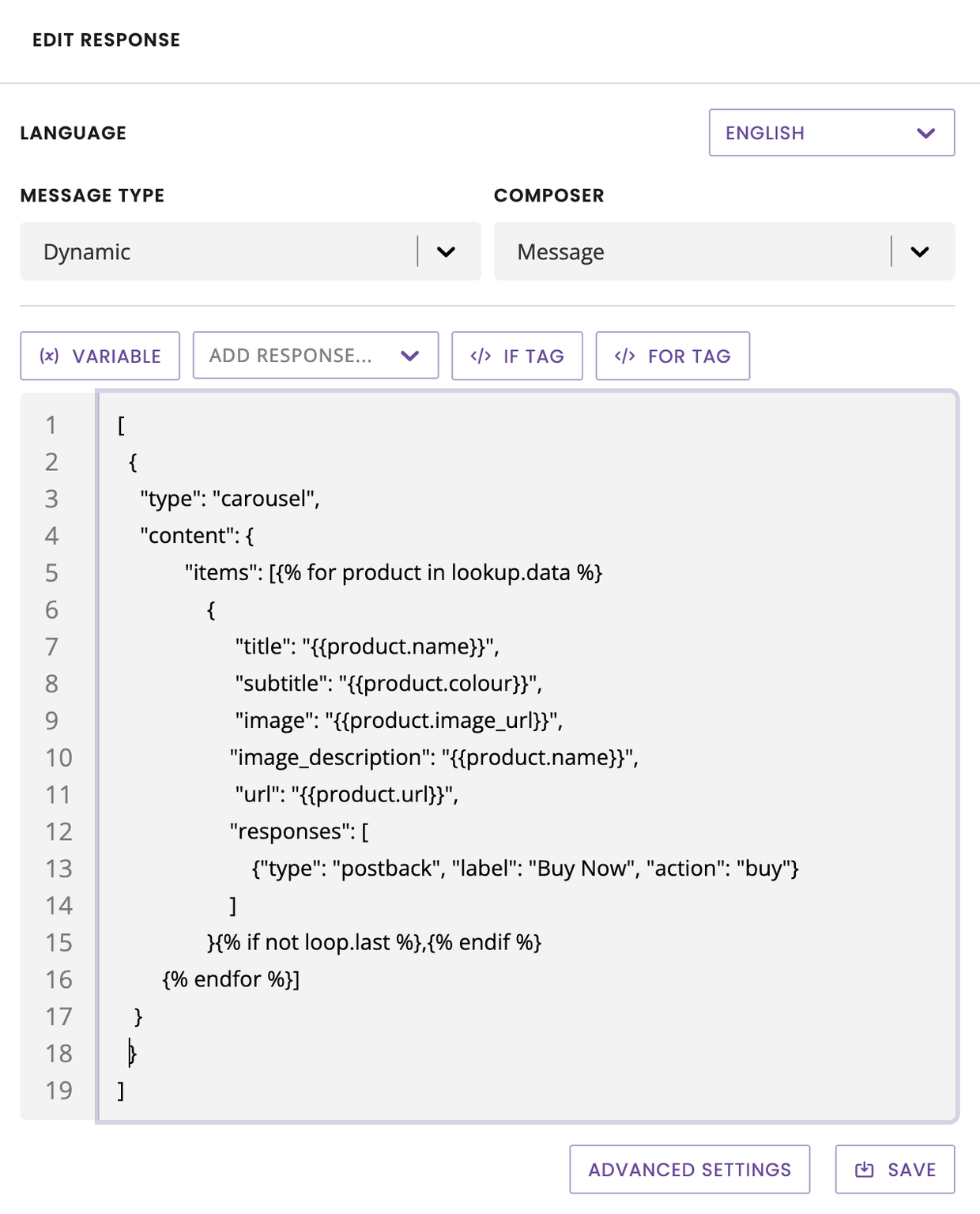
With templating, we can wrap this whole crazy-looking conversation in one single dynamic message:

No need to dig too deep into the specifics for now (learn to design dynamic messages here). In plain English, this is what the template is told to do:
Create a carousel message template.
Assign placeholder values to its key elements (image, title, sub-title, etc.).
Integrate this template with our SKU database.
Loop over the template as many times as there are results and dynamically create the right number of carousel items.
This illustrates perfectly how powerful templating can be for your chatbot.
Is this still a 'no-code' chatbot platform?
Absolutely.
Templating is by no means required. Even without it, our platform is still the most powerful chatbot platform out there. You do not need to learn any programming language to use the platform to its fullest extent.
Templating is here for the hardcore chatbot builders (including ourselves!). If you'd like to learn more, keep on reading or reach out to your account manager.