Learn the variable advanced settings
Last updated: 04 December 2023
Variables allow you to capture data from your users as they progress through workflows.
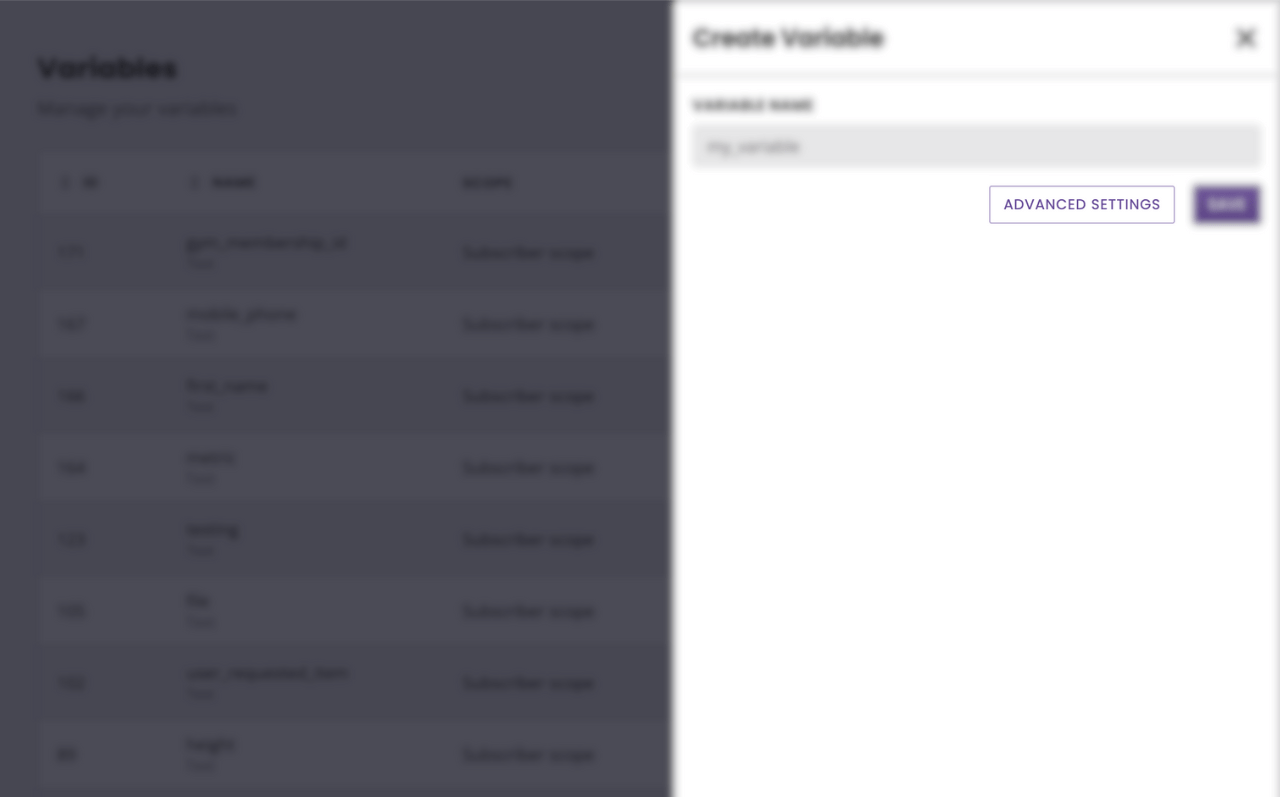
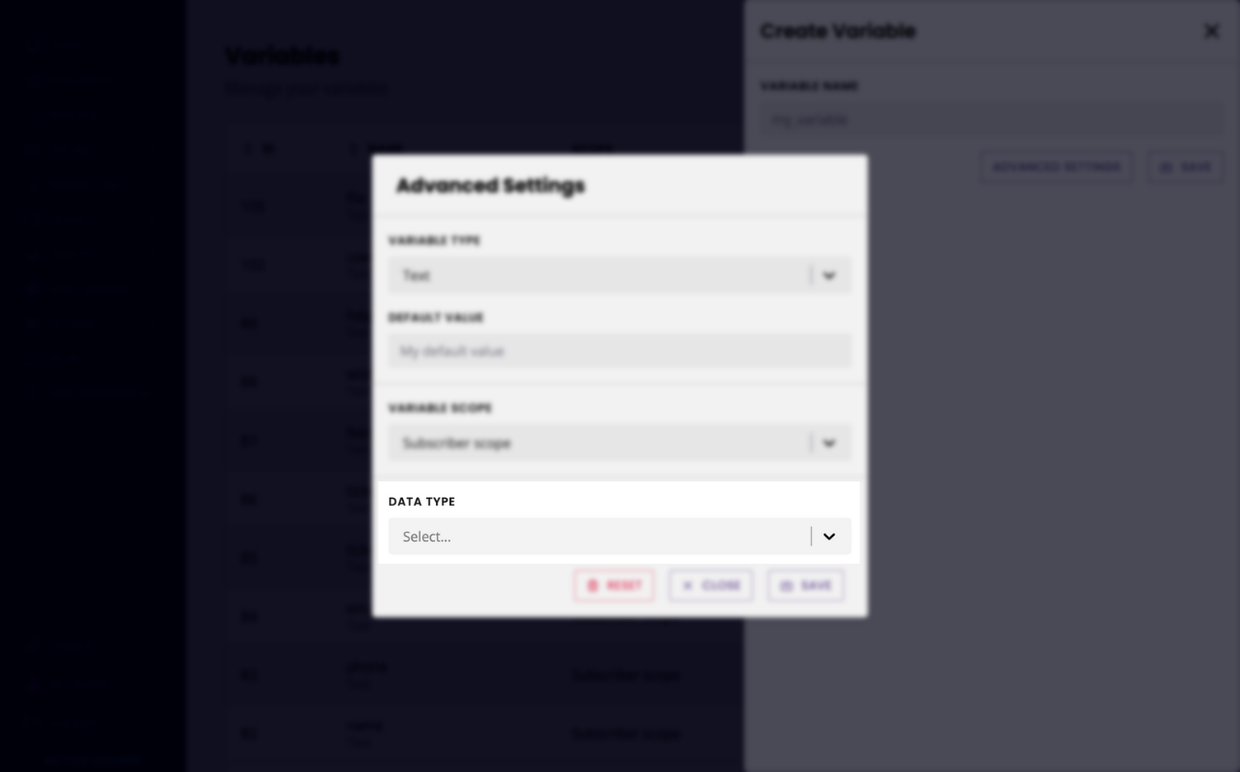
The advanced settings give you more granular control over the data your variable can hold, where it may import values from, and more.

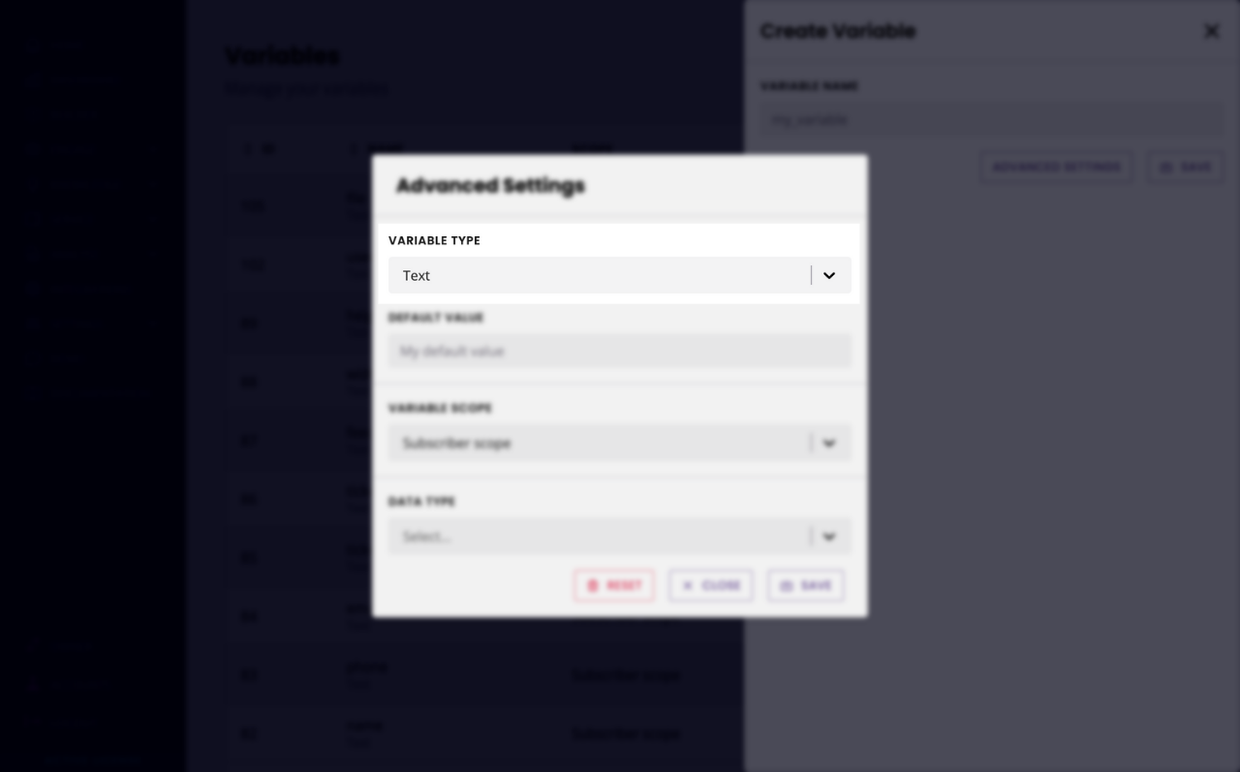
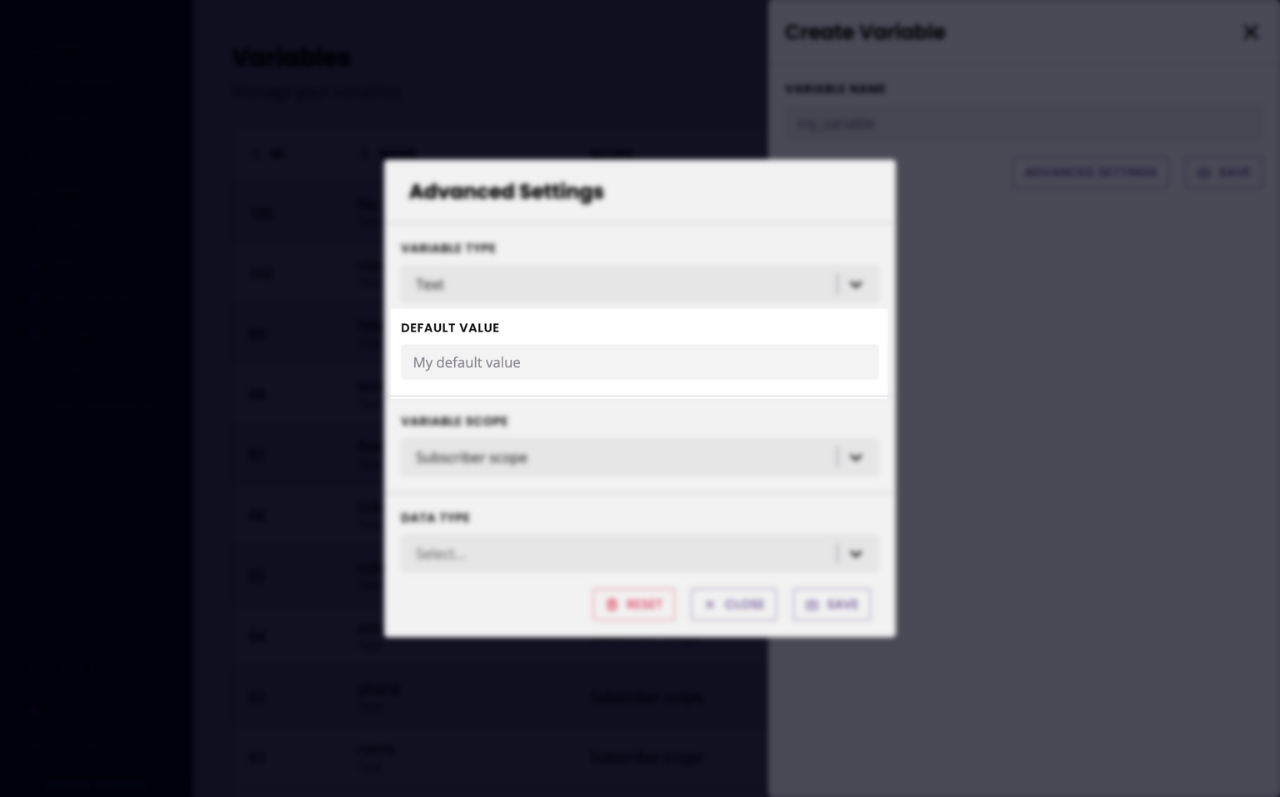
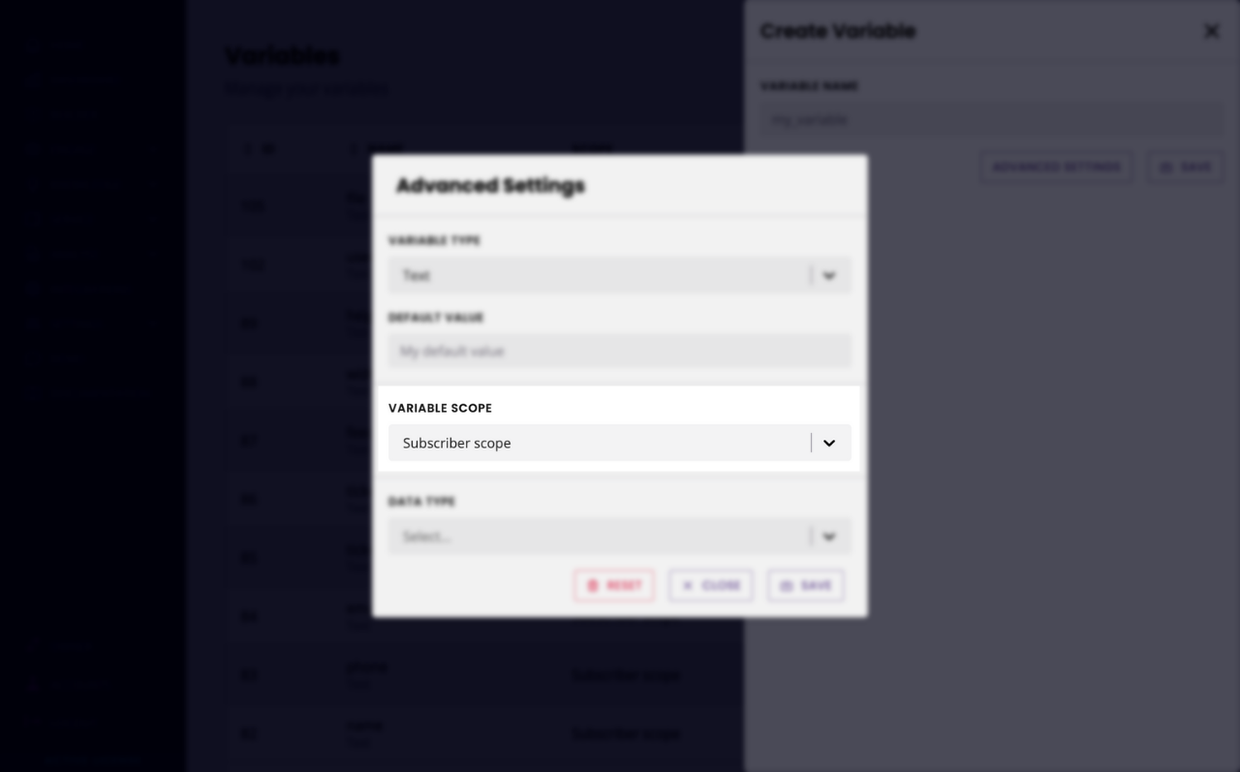
Variable types

Variable types allows you to dictate what kind of data this specific variable is expected to store. This is helpful for integrations, for example, allowing you to create a variable that will specifically store a series of values (array) or number (numeric), etc.
There are four types of variables:
Text
Number
Array
True or false
Default value

You can enter default values into your variables. Until the default value is updated by a user, an integration, or something happening inside your chatbot, it remains default.
You can use this, for example, to store a friendly greeting for your users instead of their first name. You can create the variable firstname with a default value of ‘friend’. Until your chatbot actually captures the user’s first name, it can still use the ‘friend’ value instead, such as “Hello friend”.
Variable scopes

Variable scopes inform the chatbot whether the data gathered applies to all users or is unique to the chatbot user that provided it.
You can choose from two different variable scopes, they are as follows:
Subscriber scope - the data gathered is unique to the user that provided it and shouldn't be applied to else. For example, a first name or email.
Account scope - the data gathered should be applied to all users of your chatbot. For example, if the user provides an API token.
By default, variables are set as subscriber scope (without you needing to change anything in the advanced settings tab).
Data types

Variables can be set as three different data types, each with unique uses and functionality.
Store API response
This variable will store the value returned from an integration.
Let’s say you have a conversation set up to capture a user’s email address, then use the email address to look up that user in your external CRM and return their first name.
This variable type allows you to do that.
Also works with values returned from a spreadsheet and webhook integration.
The store API response type has three required fields:
Integration: pick an existing integration (e.g. to your external CRM).
Endpoint: pick an existing endpoint from your integration (e.g. POST to
/contact)Target: define the specific part of the endpoint’s response you’d like to store.
The target field uses the typical array naming convention. For example, if the array you are targeting looks like this:
{
"page": 2,
"per_page": 6,
"total": 12,
"total_pages": 2,
"data": [
{
"id": 7,
"email": "michael.lawson@reqres.in",
"first_name": "Michael",
"last_name": "Lawson",
"avatar": "https://reqres.in/img/faces/7-image.jpg"
},
{
"id": 8,
"email": "lindsay.ferguson@reqres.in",
"first_name": "Lindsay",
"last_name": "Ferguson",
"avatar": "https://reqres.in/img/faces/8-image.jpg"
}
],
"support": {
"url": "https://reqres.in/#support-heading",
"text": "To keep ReqRes free, contributions towards server costs are appreciated!"
}
}And you wanted to save the first email address under the data array, your target would look like this: data.0.email where:
datais the name of the array (row 6).0is the first value we’ll look for (see zero-indexing).emailis the key for which we’d like the value.
The target field does not support variables (e.g. {{custom.get.first_name}}).
Tutorial: how to store API values in a variable.
Copy existing variable
This variable will store the value from another existing variable.
You can use this variable type to capture a snapshot of various existing variables at a point in time in the conversation.
Let’s say you have a customer service conversation set up and you would like to know at what time a user has requested help. This value is usually stored in an existing variable called {{date.current_time}}.
You can use this variable type to take a snapshot of {{date.current_time}} into another variable, for safe storage and reporting.
Use the current URL
This variable allows you to store the page URL the user is on.
Let’s say you are creating a lead generation conversation. You would like to know on which page the conversation resonates more with your users, example.com/pricing or example.com/service. By using this variable type, you can store that value and use this data to compare performances.