Plan your templating build
Last updated: 28 February 2022
Templating introduces a whole range of new possibilities to building chatbots. It's easy to get overzealous and head straight into coding your solution.
This guide will help you plan your build instead. Read on to understand how to organise your work.
Outline your use case
How will your chatbot help its users?
To outline your use case, whether that is for an entire chatbot or a specific conversation, it's important to zoom out. For this, it's helpful to know what you can do with our platform.
Armed with this knowledge and your personal (or team's) understanding of your chatbot's goal, you can start answering some of these questions.
Where are the dynamic opportunities? You may find not one but multiple opportunities for dynamic content across messages, composers, or even integrations.
Which integrations will you need? You will need data to populate these dynamic messages. Find out where you're going to get it.
Are you missing anything? Observe your use case. Are there any complex parts of the conversation? If so, they might be missing templating opportunities.
It helps to storyboard your use case, too. Using a tool like Miro, LucidChart, or even our drag & drop conversation builder; layout your entire interaction.
Understand the templating options
Now that you have a rough idea of what you'd like to achieve, dig into how you would like your chatbot & templating to work together.
With templating, you may
Build a template that results in one or multiple messages.
Build a template that results in a composer.
Build & loop over any integration input or output.
Knowing this, go through the dynamic opportunities found in the previous step and decide on the format you'd like to use for each.
For example, you may want to create a dynamic carousel at a specific part of the conversation. You may want to create a dynamic composer at another part. And so on.
Understand for and if
Dynamic content may be pulled using for loops or if statements.
For loops will check a statement for certain conditions, then repeatedly execute code as long as those conditions are met.
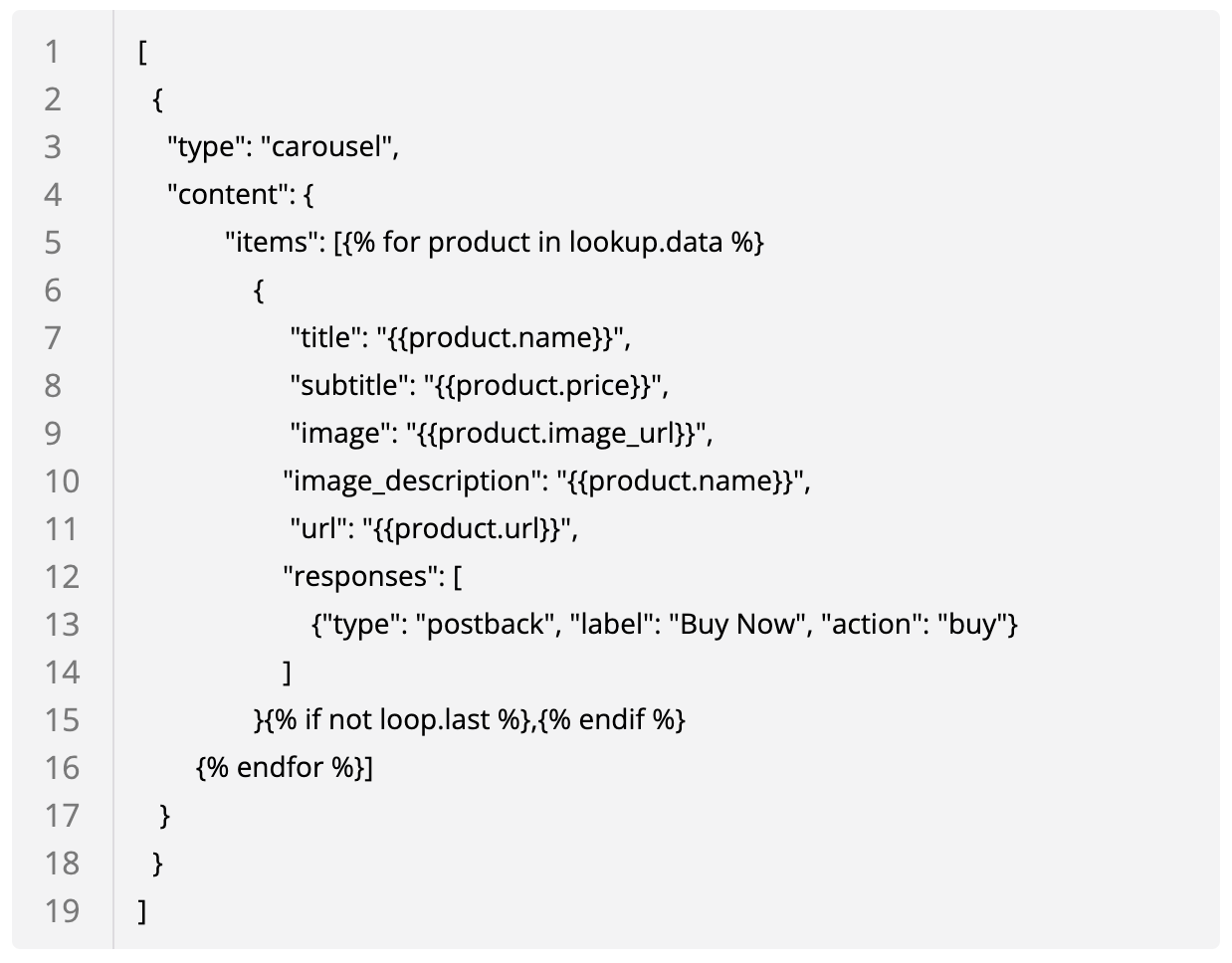
For example, let's say you have a list of items for sale and a price associated with each item. You would like to create a step in your conversation that throws as many messages as there are items on your list. You could do this with a forstatement:

If we imagine the number of items on your list is seven, this would be the output a carousel of seven items each with their own name, price, image, etc.
If statements will check if a condition is true. If so, it will execute the code. If not, it will ignore it or execute another piece of code.
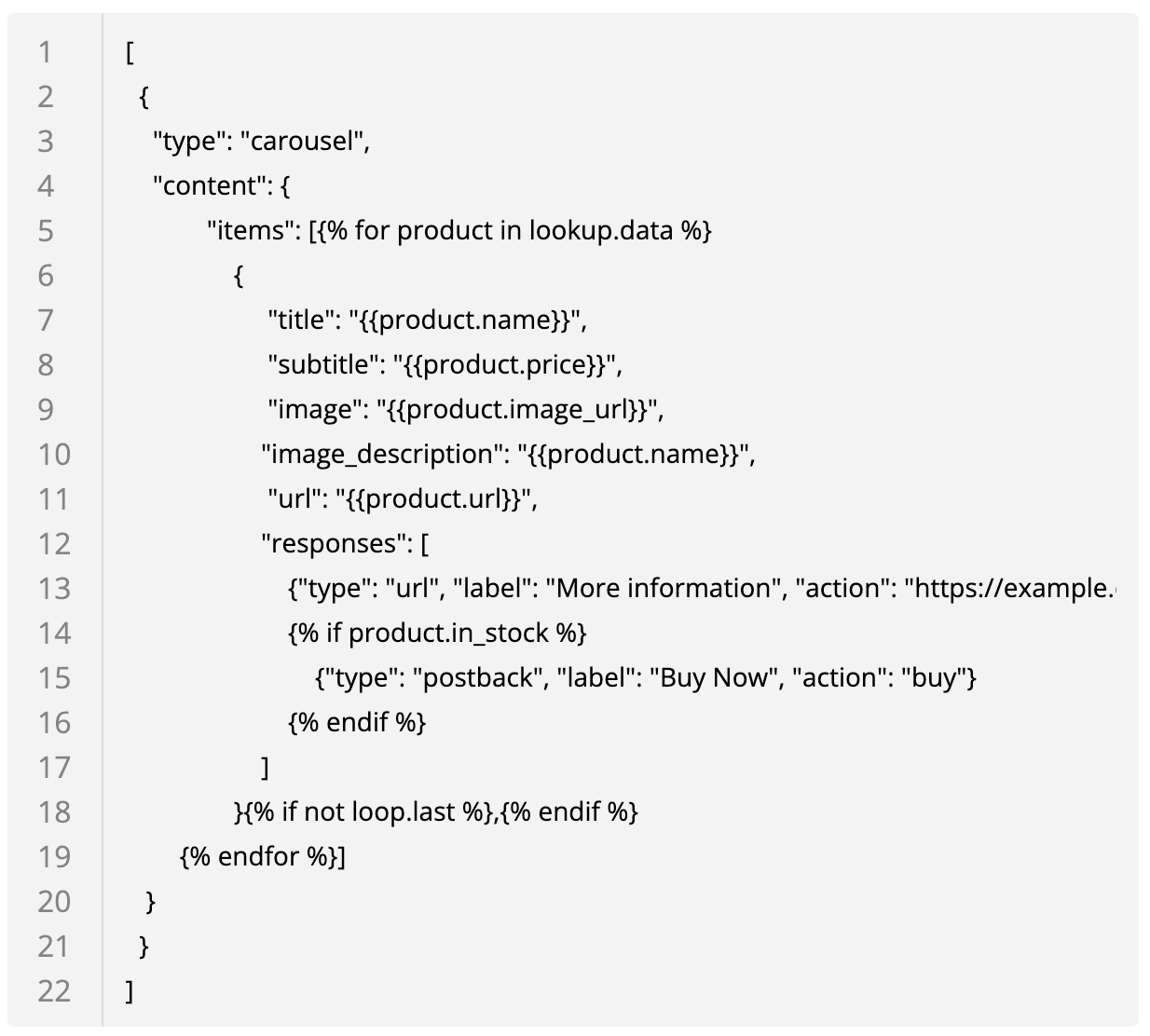
For example, let's say you have a list of items for sale. Each item has a number of SKUs associated with them. You want a specific part of the conversation to only present a 'buy' button to the user if the item they want is in stock. You could do this with an if statement:

In this case, if the item is in stock, the user will receive an action message with a 'buy now' button. If not, they will be informed that the item is not in stock.
Understanding these two options is vital to plan out your build. Which one will you use and where?
Put it all together
You have your use case. You know where dynamic content should come into play. You know what your chatbot should display at every one of these dynamic opportunities.
The only thing left to do is build!
Dig into our guides to creating dynamic messages, dynamic composers, and dynamic integrations.
If you need any help, your account manager is only an email away.