Manipulate your variables with formatters
Last updated: 11 December 2024
Variables are at the core of your platform. Within variables, you may store values captured through conversations, integrations, third-party applications, or even built-in data.
A deep understanding of variables will unlock more of our powerful features. Make sure you get the basics before digging further into this document:
In this document, we dig further into data manipulation within variables. Beyond just storing a value (e.g. a name captured from a user or a date), our variables allow you to modify said value on the fly.
There are broadly two ways of manipulating your variables:
Built-in formatters
In-line formatters
Built-in formatters
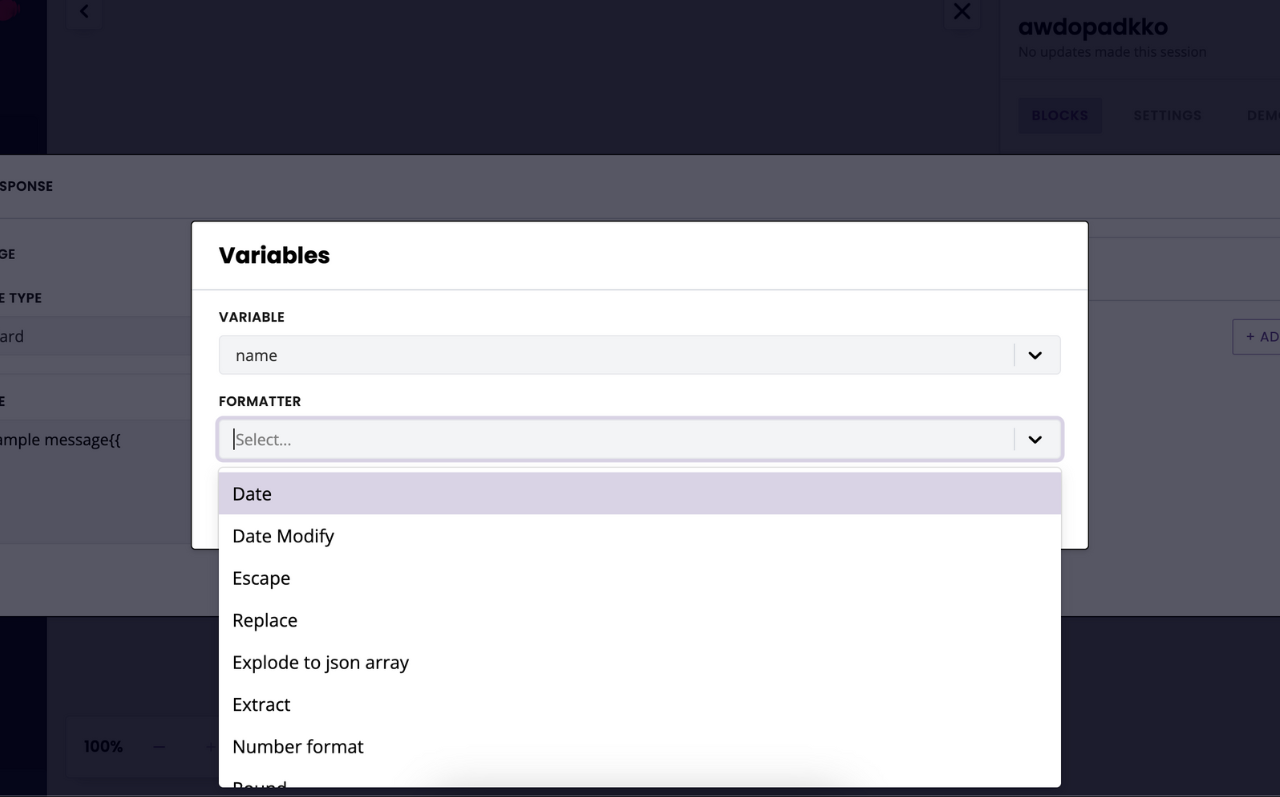
Built-in formatters are, as their name implies, built into the platform. They are common variable manipulation use cases, so common in fact we decided to create a simple interface to make them easier to use.
Everywhere you can use variables, you have a choice to use formatters to transform a value hidden inside a variable from one format to another.

Below, we dive into each formatter and illustrate them with use cases.
Date
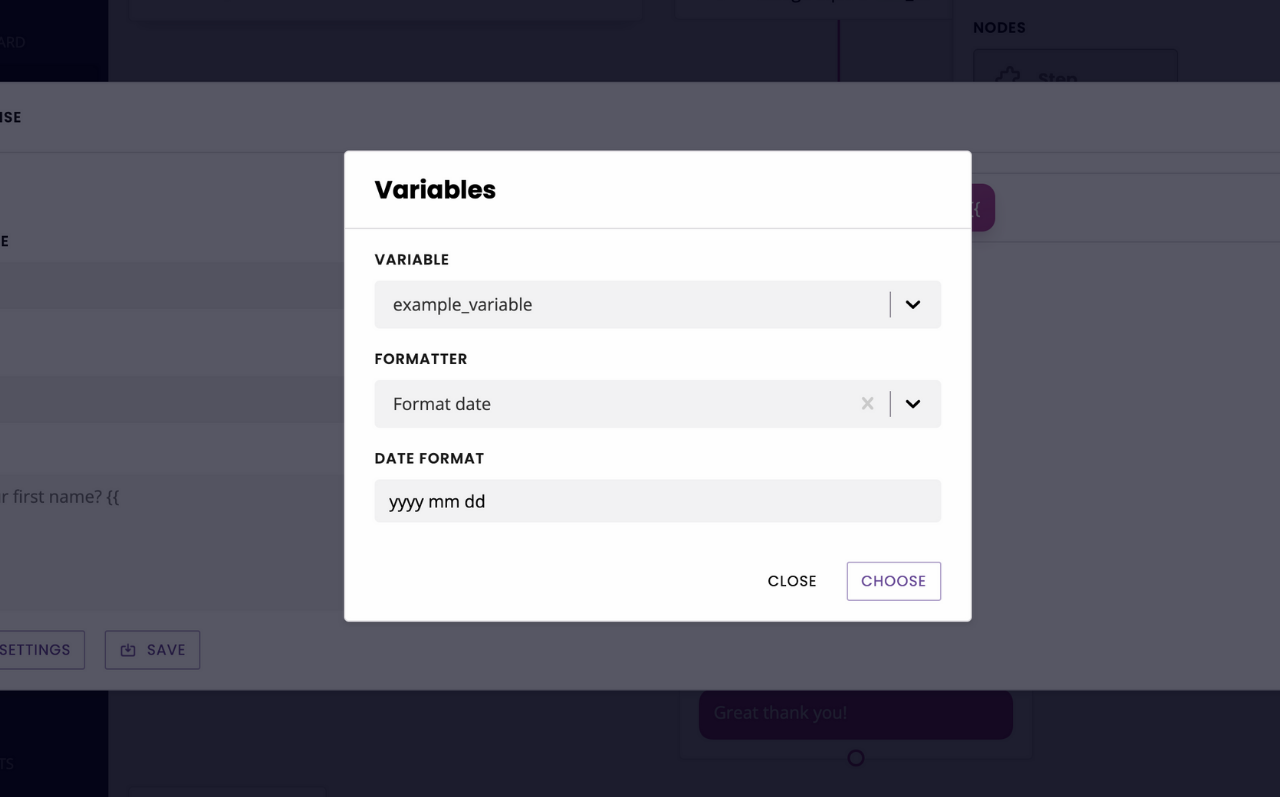
The date formatter allows you to convert any supported date-time format into a format of your choice.
What is the use case?
Imagine you are creating a chatbot capable of booking meetings using our date picker. Our date picker uses the following date format: dd-mm-yyyy.
This is all well and good. But, if you need to send this date to an external software (a CRM, for example), they might require a yyyy-mm-dd date format.
This is where the date formatter comes in.
As you enter your variable inside the integration, use the formatter to convert the original format (dd-mm-yyyy) into the new one.

The date formatter supports the following date-time parameter strings:
String | Description | Example |
|---|---|---|
Days | ||
| Day of the month with leading zeros |
|
| Three letter name of the day. |
|
| Day of the month without leading zeros. |
|
| Complete name of the day. |
|
| Numeric representation of the day of the week, starting at 1 for Monday. |
|
| English ordinal suffix for the day of the month, two characters. |
|
| Numeric representation of the day of the week, starting a 0 for Sunday. |
|
| The day of the year (starting from 0). |
|
Week | ||
| Number of the week in the year (weeks starting on Monday). | Example: |
Month | ||
| Complete name of the month. |
|
| Numeric representation of a month, two characters. |
|
| Three letter shortcut for the month of the year. |
|
| Numeric representation of a month, without leading zeros. |
|
| Number of days in the given month. |
|
Year | ||
| Boolean showing whether it is a leap year. |
|
| Week-numbering year. This has the same value as | Examples: |
| Numeric representation of a year, four digits. | Examples: |
| A two digit representation of a year. | Examples: |
Time | ||
| Lowercase am or pm. |
|
| Uppercase AM or PM. |
|
| Swatch Internet time |
|
| 12-hour format of an hour without leading zeros. |
|
| 24-hour format of an hour without leading zeros. |
|
| 12-hour format of an hour with leading zeros. |
|
| 24-hour format of an hour with leading zeros. |
|
| Minutes with leading zeros. |
|
| Seconds with leading zeros. |
|
| Microseconds. | Example: |
| Milliseconds. | Example: |
Timezone | ||
| Timezone name or identifier. | Examples: |
| Boolean showing whether or not the date is in daylight saving time. |
|
| Difference to Greenwich time (GMT) without colon between hours and minutes. | Example: |
| Difference to Greenwich time (GMT) with colon between hours and minutes. | Example: |
| The same as | Example: |
| Timezone abbreviation. | Examples: |
| Timezone offset in seconds. |
|
Full Date/Time | ||
| ISO 8601 date | 2004-02-12T15:19:21+00:00 |
| Date formatted using RFC 2822. | Example: |
| Seconds since the Unix Epoch (January 1 1970 00:00:00 GMT). |
Date modify
The date modify formatter allows you to modify a date contained inside a variable. There are two ways to modify a date:
Append date. By appending a date, you can force the month, day, hour, or minute inside the variable to become a specific value. For example, if your variable stores
12/01/24, by appending a date you can force the value to become12/06/24(forcing the month to become June).In this example, the variable would look like this:
{{date.current_date|date("Y-6-d H:i")}}.
Date math. With date math, you can add or remove months, days, hours, or minutes from or to a variable. For example, if your variable stores
12/01/24, using date may you can add three days to the value to become15/01/24.In this example, the variable would look like this:
{{date.current_date_time|date_modify("+3 day")|date("Y-m-d H:i")}}.
You may add as many modifiers to a variable as you wish (including mixing both append and math).
Be wary not to produce any conflicts. For example, make sure you don’t add three days and remove two days on the same variable.
What is the use case?
Imagine your chatbot helps hospital patients get ready for an operation. As they engage with the chatbot, they are asked the date and time of their upcoming appointment.
To be ready for their appointment, it is imperative the patient doesn’t eat 6 hours before.
With date math, you can grab the date & time of the appointment and apply a -6 hours formatter to instruct the patient when to stop eating.
The Date modify formatter is most often use to delay the execution of workflows.
Escape
The escape formatter allows you to replace HTML elements into their unicode counterparts. To escape a variable, simply type |escape after the variable name.
What is the use case?
Imagine you need to send a value to a third-party software but:
The value is likely to contain HTML elements such as
<h3>or<p>The third-party software might not recognise those elements and strip them out.
You can apply the escape formatter to your variable so that <h3>hello</h3> becomes <h3>hello</h3>.
Replace
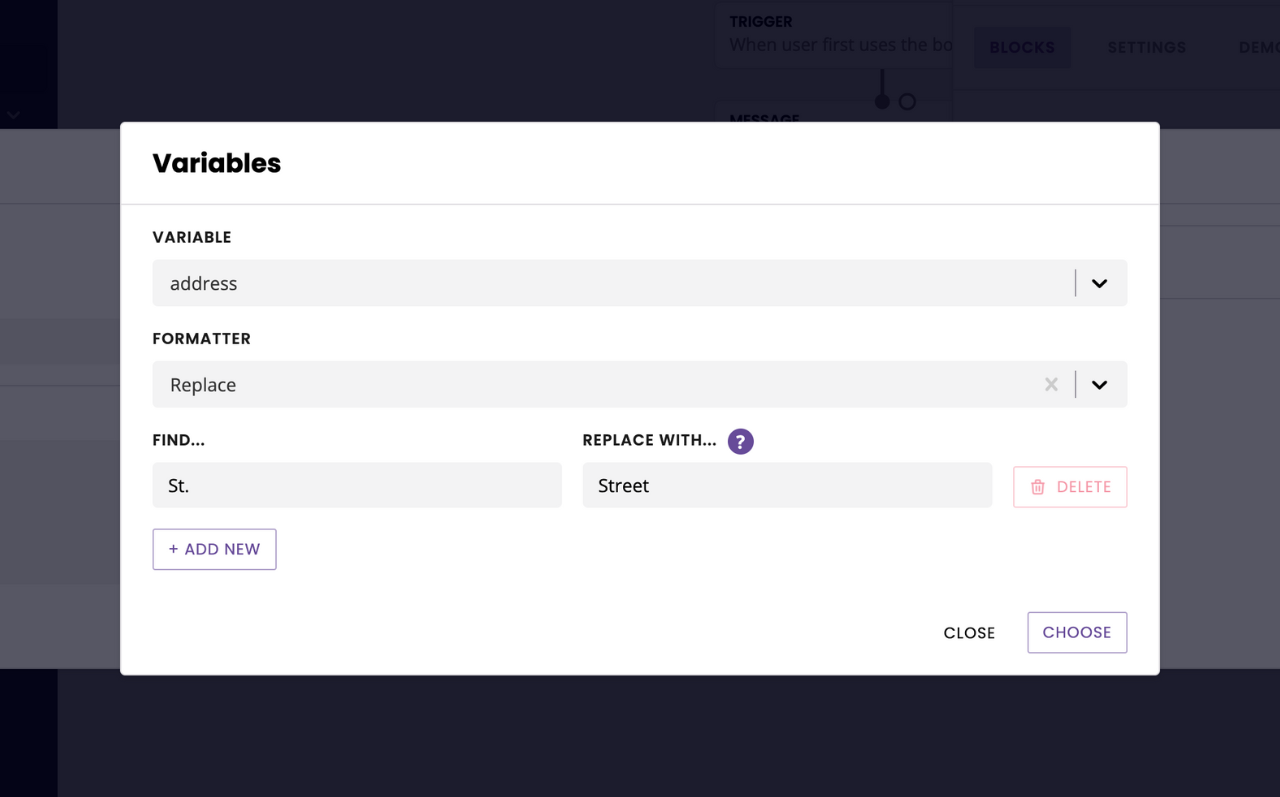
The replace formatter allows you to replace one or multiple parts of a string inside a variable.
What is the use case?
Imagine you need to send an address from one API to another. The first API sends you the following values Hardy St. The second API requires you write Street, no abbreviation.
Using replace, you can format your variable like so:

You can use this formatter to remove characters too. Simply don’t write anything in the Replace with... column to do so.
Explode to JSON array
The explode to JSON formatter allows you to convert a simple string of text into a JSON array. This may be explicitly required for some integrations.
What is the use case?
Imagine you are trying to send the following message from your chatbot to an external piece of software which requires it in JSON: one,two,three
Your API expects a JSON array, such as ["one","two","three"].
You can use this formatter to do exactly that: {{message.message|explode_to_json_array}}.
Arrays cannot be displayed inside a message as they’re not strings. To display a specific item from the array, use zero-indexing such as {{message.message|explode_to_json_array(1)}}.
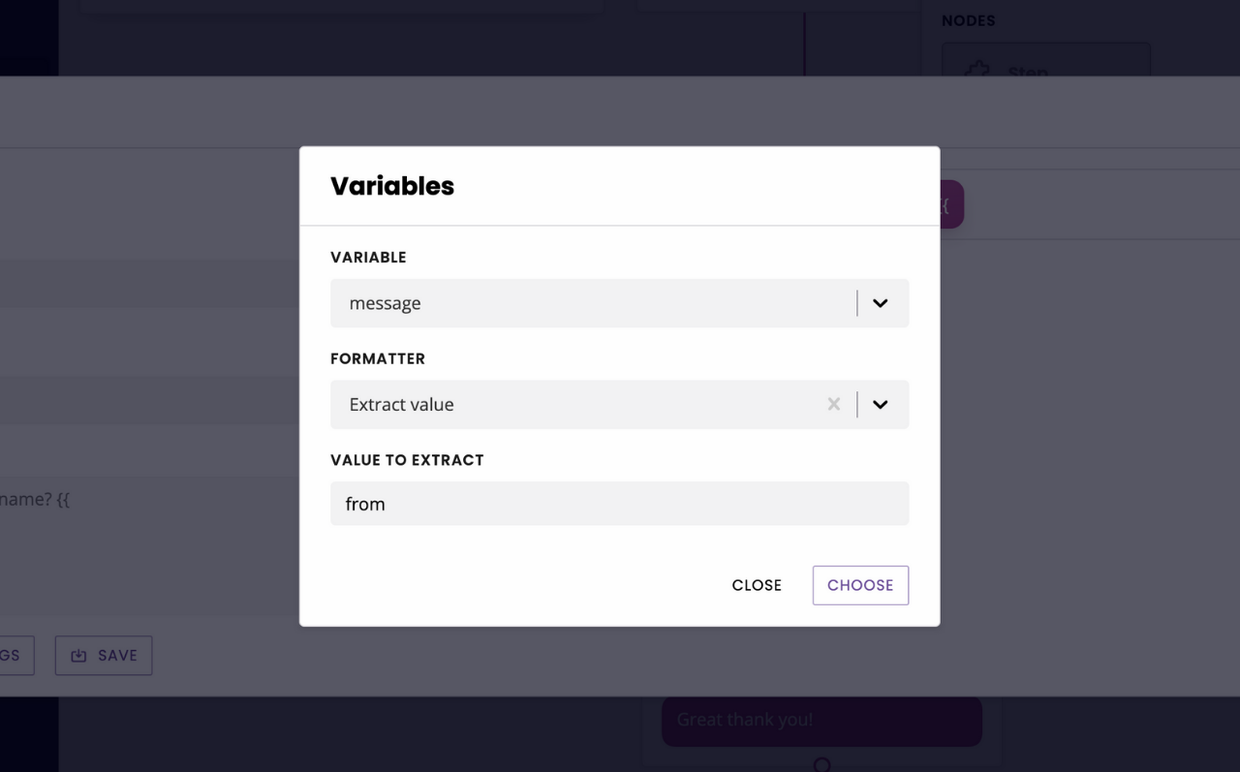
Extract
The extract formatter allows you to extract a value appended to a postback.
What is the use case?
Imagine your business sells five different services, such as gardening services, cleaning services, and so on. You are creating a chatbot that would allow users to book your services. This chatbot contains:
Five FAQs, one for each service.
One conversation, to capture the user’s personal details.
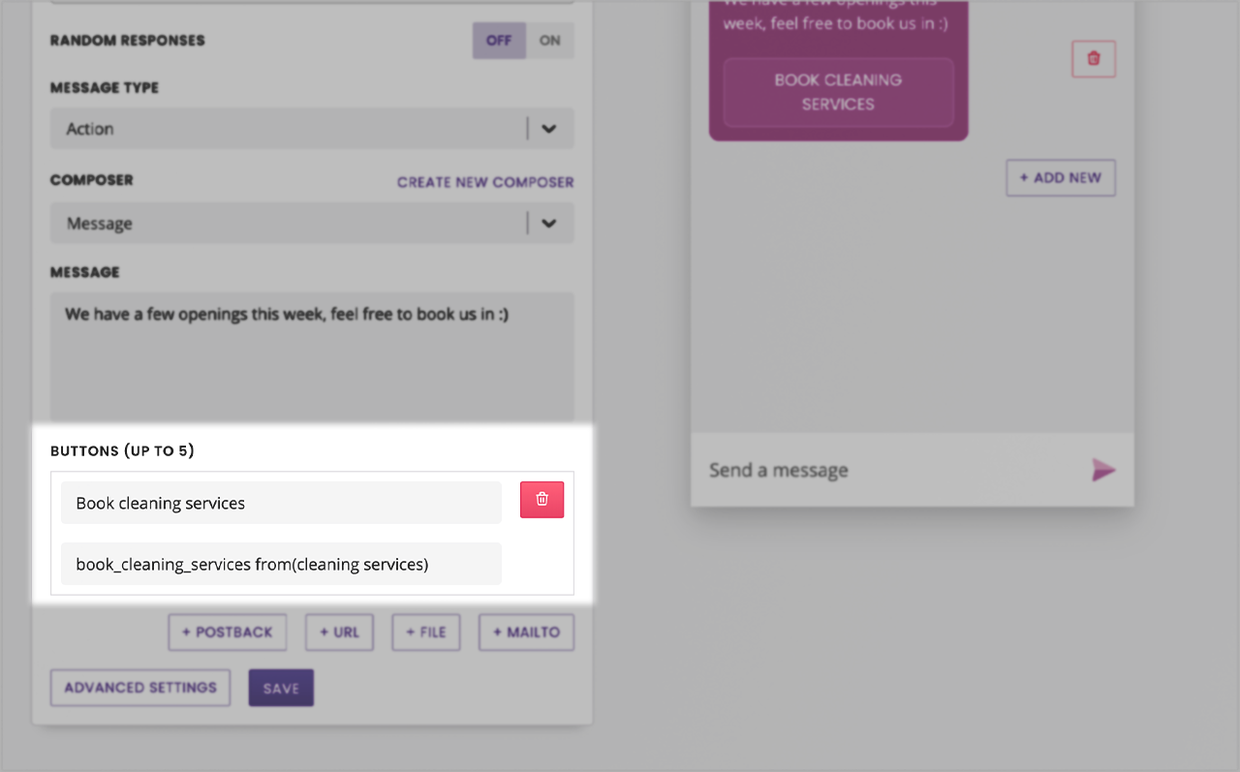
To go from an FAQ to the conversation, you cleverly use an action message and a postback such as enquire_services. While this works perfectly, it would be quite cool to slightly modify the copy of the very first message inside the enquiry conversation to reflect which service the user was asking about originally.
With the value extract formatter, this is now possible.
Simple append the postback on each FAQ with from(cleaning services).

Then, inside your conversation’s first message, attach a variable {{message extract=from}} to resurface the value inside from().

Number format
The number formatter allows you to format a number’s decimals and decimal/thousand operators.
What is the use case?
Imaging you are capturing the budget of a potential customer through your lead generation chatbot. You offer them free rein to write their budget in any format they want, but you really prefer to display it with two decimal points.
This number formatter allows you to do just that: {{message.message|number_format(2)}}.
You can also control the operators between the thousands and the decimal.
Here are examples using 9121828 as a starting number:
Format | Variable | Output |
|---|---|---|
Represent thousands as | {{custom.get.random_number|number_format(2, '.', ',')}} | 9.121.828,00 |
Represent thousands as spaces and decimals as | {{custom.get.random_number|number_format(2, ' ', '.')}} | 9 121 828.00 |
Represent thousands as | {{custom.get.random_number|number_format(0, ',', ',')}} | 9,121,828 |
Trying to apply a formatter to a number output from a mathematical equation between variables (see below)? Make sure you wrap the entire math equation in brackets before the formatter. For example: {{ ( custom.get.number_1 / custom.get.number_2 ) |number_format(2) }}.
Round
The round formatter allows you to force round numbers up or down.
What’s the use case?
Imagine you’re creating a mortgage calculator chatbot. Following a series of math equations, the chatbot would return an interest rate of 5.2739%. Not quite user friendly. You could use the Number formatter to only display two digits, but that would make the interest rate 5.27%. You’d rather be safe and present 5.28%.
Using the round up formatter (ceil), this is now possible.
And, of course, the opposite is possible with the round down formatter.
Query parameters
The Query parameters formatter allows to extract a value behind the parameter of a URL.
What is the use case?
Imagine your chatbot lives on a page of your website. To get to that page, users need to log into your web portal. Once logged in, they are redirected to a page where they can interact with your chatbot. This page URL has the following format:
https://my-website.com/welcome?token=lwpl2aow12019kda
What you would really like to do is verify that every single user talking to your chatbot is actually logged in. The URL parameter formatter allows you to do that by extracting the value behind token=. Once extracted, this token can be used in an integration to verify the user is, indeed, logged in.
Regex formatter
The extract value with regex formatter works like the extract value formatter, except it will grab the first item that matches the inputted regex.
The platform uses PHP Regex which is slightly different to ‘normal’ Regex.
What is the use cases?
Here are a few common use cases.
Truncate the value inside a variable to its first 100 characters:
{{variable-name|regex("/^(.{0,100})/")}}.Truncate the value inside a variable to its last 5 characters:
{{variable-name|regex("/.{5}$/")}}.Truncate the last 9 characters out of the string:
{{variable-name|regex("/^(.+).{9}$/)}}.Truncate the value inside a variable to anything before the first
?(great for stripping URLs of their parameters):{{variable-name|regex("/^[^?]+/")}}.Truncate the value inside a variable after a specific set of characters. For example, if an insurance policy ID always starts with
ABCthen a string of characters and you want to only extra the characters, you would write:{{variable-name|regex("/ABC(.*)/")}}.Truncate the value inside a variable as soon as it encounters a specific character. For example, if you want to extract
alexfromalex@google.com, you would write:{{variable-name|regex("/^(.?)@.$/")}}.Extract the value contained between two specific characters inside a variable. For example, if you want to extract the value between
£and@, you would write:{{variable-name|regex("/£(.*?)@/")}}.Remove the
.at the end of a variable:{{variable-name|regex("/^(.*?)(\\.|$)/")}}. Ideal for capturing variables in VOIP conversations.
For more help on PHP Regex, read the W3 guide.
Unique
The unique formatter allows you to only return the unique values out of an array.
What is the use case?
Imagine you are creating a fuzzy composer which you’d like to populate with the values of a spreadsheet. Your spreadsheet has hundreds of duplicates. If you were to merely import this spreadsheet and create your composer, it would contain all these duplicates.
With Unique, you can strip out all the duplicates and only return unique values.
Here’s a tutorial on this exact use case.
URL encode
The URL encode formatter allows you to encode any value inside a variable to match a value expected by a URL.
What is the use case?
Imagine you are trying to create a URL dynamically based on a search term. The search term might have spaces such as white tshirt.
Attempting to create a URL by concatenating two variables would break because of the space.
Using the URL encoder formatter on the search term will change it into white%20tshirt.
In-line formatters
On top of the built-in formatters, you can also manipulate data by manually adding ‘code’ to the variables. Knowing some of the key in-line formatters will help you work quicker.
In-line formatters are often used to manipulate multiple variables at once.
There is no interface for in-line formatters, you will need to remember them (or refer back to this doc!).
There is no interface to format variables in-line. This means you will need to first add your basic variable then manually add your in-line formatters to it.
Math
Performing calculations on one or multiple variables is very common. Some examples include:
Creating an interest rate calculator
Adding up the cost of several items
Applying a discount
You can in-line mathematical operations inside variables like so: {{ variable_name + 20}}.
In this simple example, the variable would return the original value of {{ variable_name }} plus 20.
It is good practice to add brackets around your mathematical equations. For example, assuming number 1 is 3 and number 2 is 5:
{{ ( custom.get.number_1 / custom.get.number_2 ) }} = 8
{{ (custom.get.number_1 + custom.get.number_2) / 2 }} = 4
{{ custom.get.number_1 + (custom.get.number_2 / 2) }} = 5.5
And so on. Brackets matter, particularly if you are using formatters.
The following operators are available:
Operators | Breakdown |
|---|---|
| Adds two numbers together. |
| Subtracts the second number from the first one. |
| Divides two numbers. |
| Calculates the remainder of an integer division. For example 11 % 7 is 4. |
| Divides two numbers and returns the floored integer result. For example 20 // 7 is 2. |
| Multiplies two numbers together. |
| Raises the first number to the power of the second. For example 2 ** 3 would be 8. |
| Groups different parts of an equation together. For example, (2 * 3) + 4 would be 10 but 2 * (3 + 4) would be 14. |
On top of the simple example above, you may also in-line mathematical operations between one or multiple variables like so:
{{ variable_one * variable_two }}
Concatenate values
Using the operator ~, you can concatenate one or several values into one.
For example, imagine you are capturing a user’s first name and last name in two variables, {{ custom.get.firstname }} and {{ custom.get.lastname }}.
You can return their entire name using the following in-line formatter:
{{ custom.get.firstname ~ ' ' ~ custom.get.lastname }}.
The ' ' in the middle provides a space between both values.
FAQs
Can I combine formatters?
Of course! Here’s a simple example of in-lined math with a Number formatter.
{{ ((custom.get.number * 3) / 18)|number_format(2)}}
In this example, if custom.get.number was 23 the returning value would be 3.83.
You can also combine two formatters, for example:
{{custom.get.number|replace({'123':'321'})|regex("/^(.+).{9}$/")}}.
This is example, we combine replacing a replace formatter and a regex formatter.
Can I use formatters in dynamic templates?
Indeed you can. Here’s an example:
{% if address.number ~ ' ' ~ address.address1 ~ address.address2 == custom.get.user_address_line_1 ~ custom.get.user_address_line_2 %}In this example, we write an if statement where we compare the concatenated value of address.number, address.address1, and address.address2 with the concatenated value of custom.get.user_address_line_1 and custom.get.user_address_line_2.
(Advanced tip: you’ll notice the first three variables do not contain custom.get. That is because they are third-party values pulled from an API call. That’s right; formatters also work on third-party variables!).